Shopify Countdown Timer is a critical feature for online stores to increase sales conversions. It creates a sense of urgency, which persuades customers to have a quick decision for their purchases. In this blog, you will find the way to show Shopify Countdown Timer on the product image.
What is Shopify Countdown Timer?

Shopify Countdown Timer is a visual timer showing the remaining number of days, hours, or even minutes until an offer, promotion, sales event starts or finishes. It is more impactful when you add Shopify Countdown Timer to your store because customers can literally see the clock running. Shopify Countdown Timer is ideal for your special promotions such as year-end sales, give-away campaigns, new product launching, and occasional discounts.
Using Shopify Countdown Timer is a scarcity marketing tactic to boost sales conversions and reduce cart abandonment. In other words, you limit the period of time people can buy products at a discount, which makes them take purchase action faster. It emphasizes customers’ fear of missing out (FOMO): they want what they can’t have. There are different optimized positions that you can show Shopify Countdown Timer depending on your sales plan: in the top bar, on product or other pages, on a product image and on a product title.
How to show a countdown timer on the product image?
Here are two ways to add a Shopify Countdown Timer on the product image: Hiding a developer or using ShineTrust app. The second way is more time and cost-saving.
Hiding a developer
There hasn’t been any available free code for you to add Shopify Countdown Timer on the product image currently. Therefore, you need to hide an experienced developer to customize code for you.
Using ShineTrust app
By using ShineTrust app, you can flexibly and quickly set up Shopify Countdown Timer as you want with no coding required. In this blog post, you can find the way to add Shopify Countdown Timer on product image. To show it in other positions in your store, please refer to this documentation.
Now, just follow step by step as below.
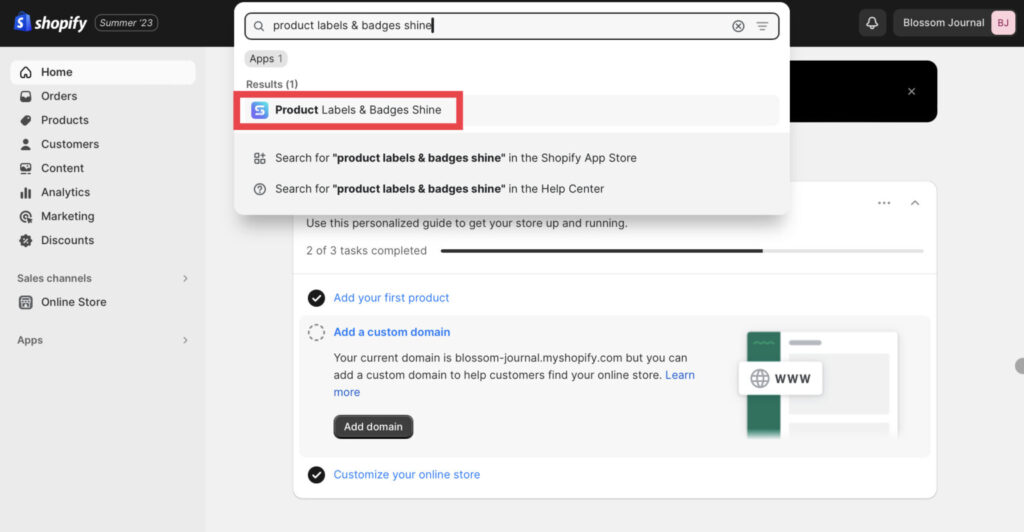
Step 1 - Find and install the app Product Labels & Badges Shine in your online store

In the Dashboard menu, go to Apps, then click on Product Labels & Badges Shine.
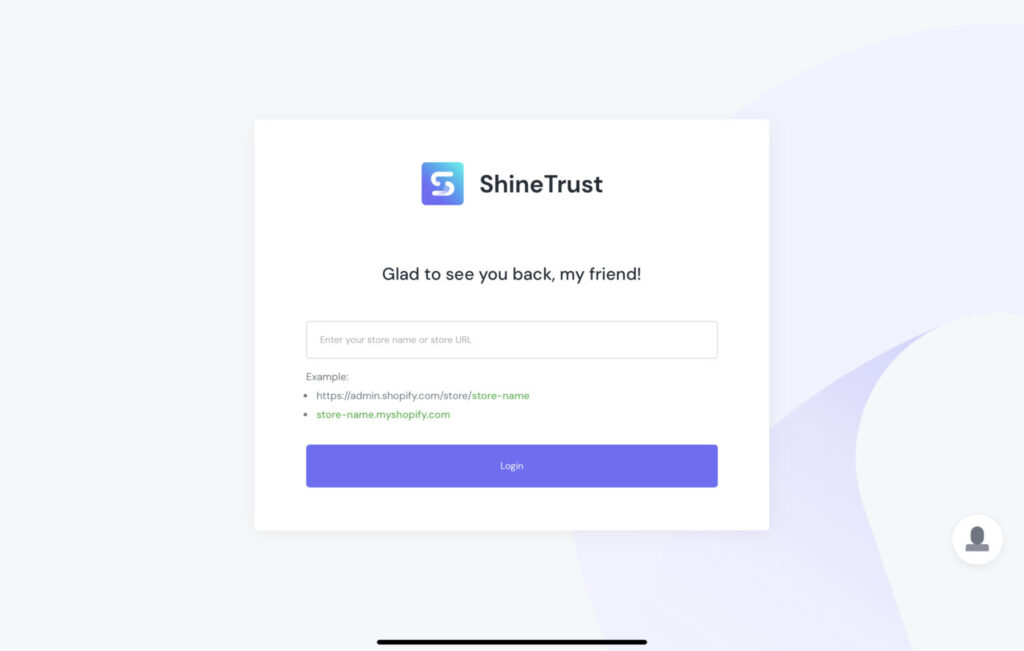
Step 2 - Enter your store name or URL link for your store

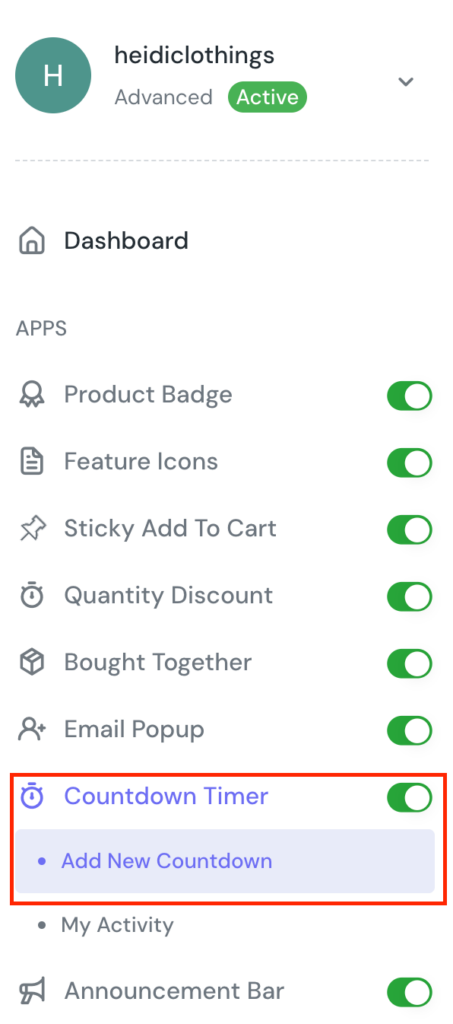
Step 3 - After logging in, turn on the Countdown Timer feature

Click on Add New Countdown to set up a countdown timer for your promotion. ShineTrust allows you to customize your countdown template and running time so that it will fit your theme and campaign plan.
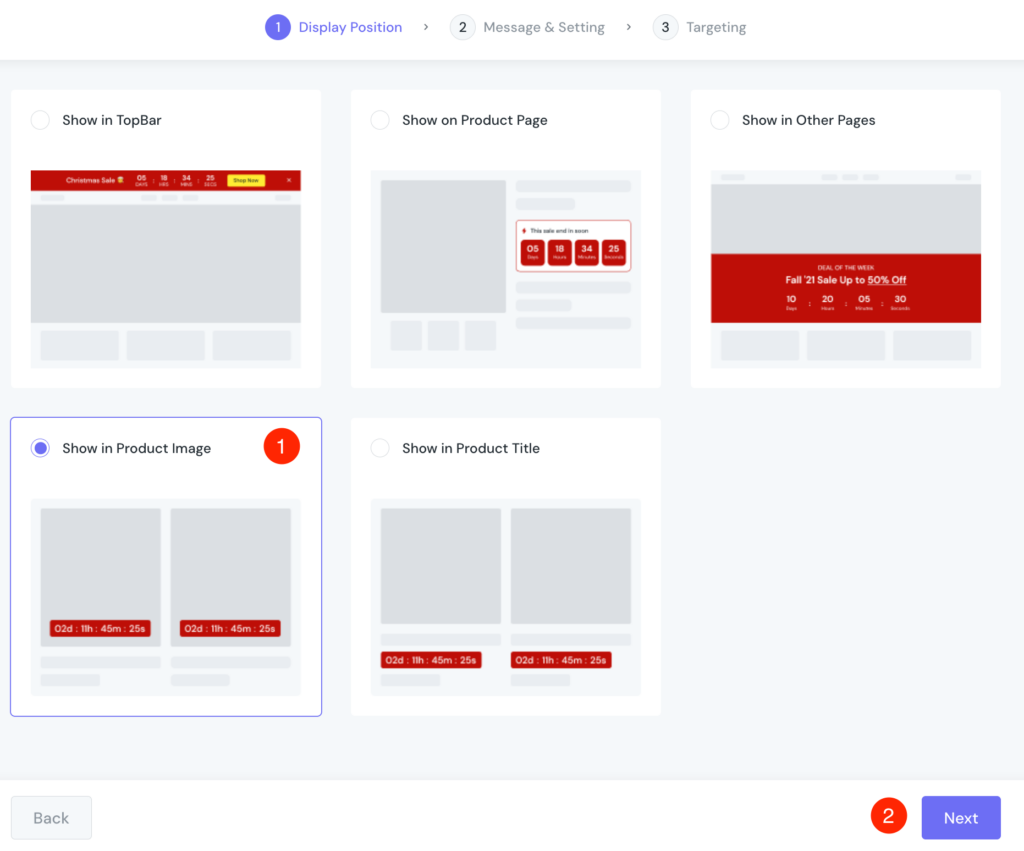
Step 4 - Choose Display Position to show countdown timer on Product Image

Tick Show in Product Image as you want and click on Next button at the bottom of the page.
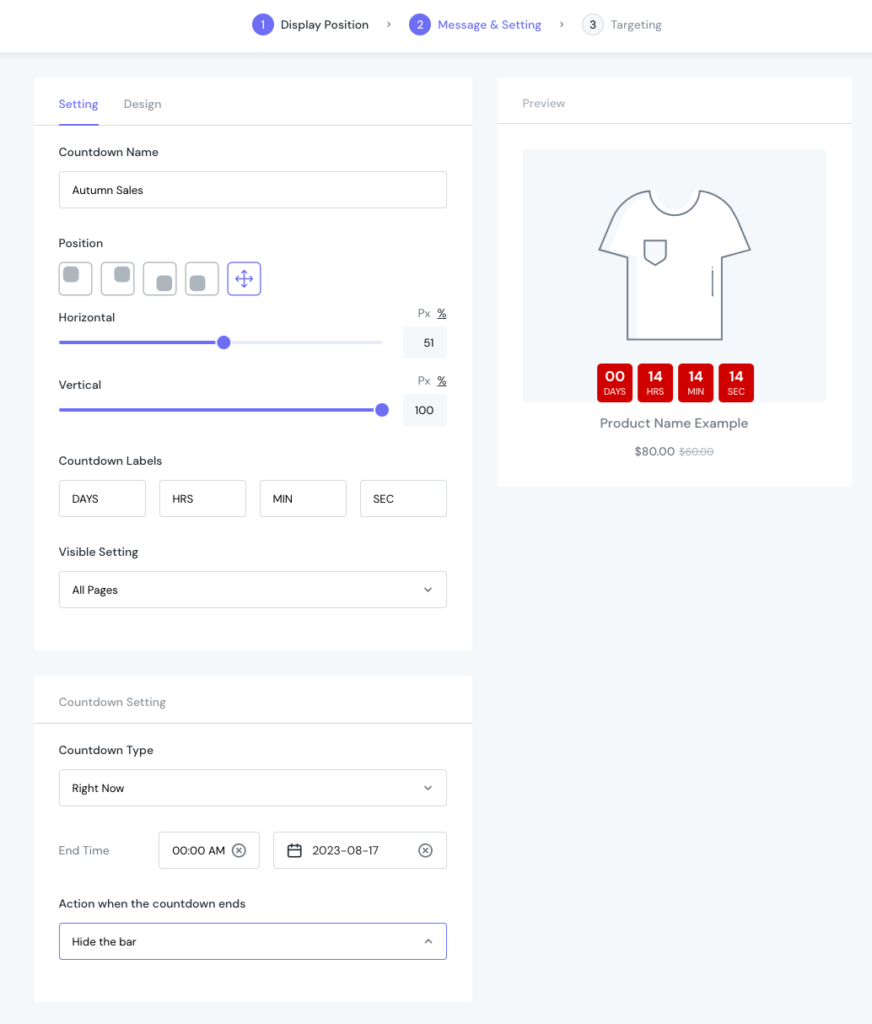
Step 5 - Configure Message & Settings

In this step, you can edit these 7 fields in the Settings tab, including Countdown Name, Position (Horizontal and Vertical), Countdown Labels, Visible Setting, Countdown Type, End Time and Action when the countdown ends. As the default setting has been the most suitable with Shopify website (see the picture above), these are 2 fields you may focus on:
- Countdown Name: Choose a countdown name that reminds you about your campaign. For example, Autumn Sales.
- End Time: Choose the running time according to your promotion plan. For example, the countdown timer will end at 00:00 AM 2023-08-17.
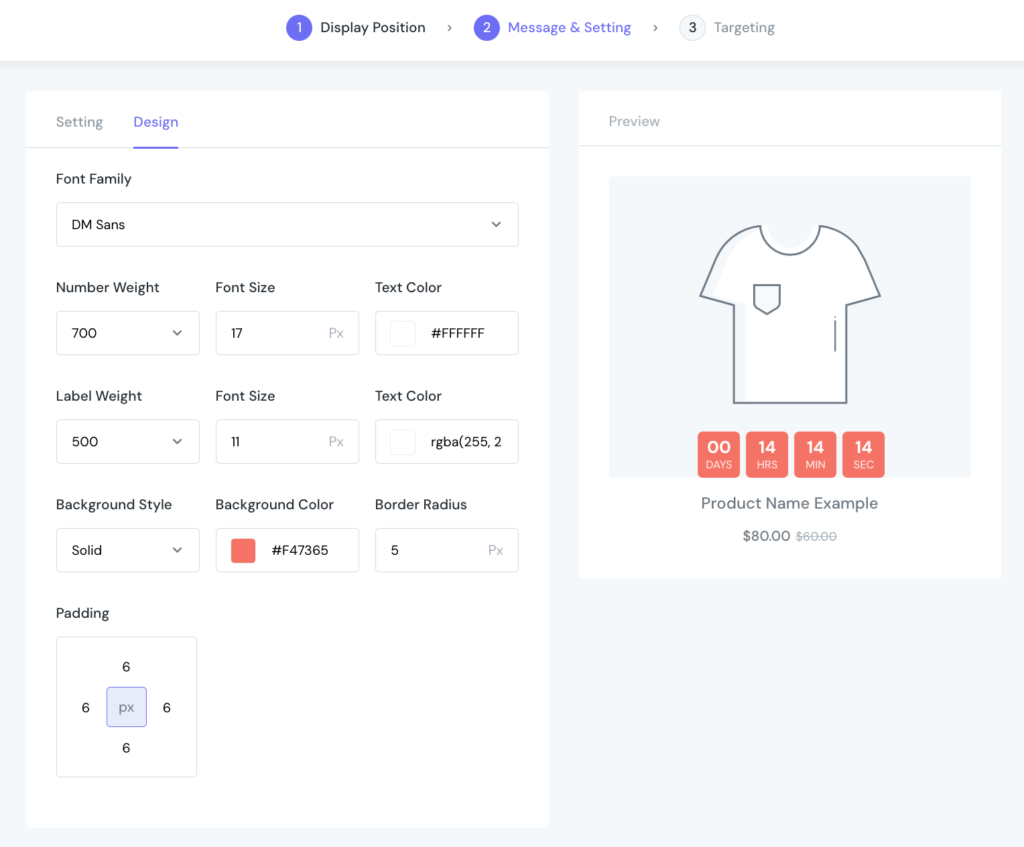
After that, move to the Design tab. You can edit the Font, Font size, Background Color, and Padding of every element on your countdown timer to make it match your theme. You can see the configuration in the picture below. For Font Family, DM Sans is recommended because it is a low-contrast geometric sans serif design, intended for use at smaller text sizes.
During customizing, you can also see how it looks in the Preview section on the right and make any changes if needed.

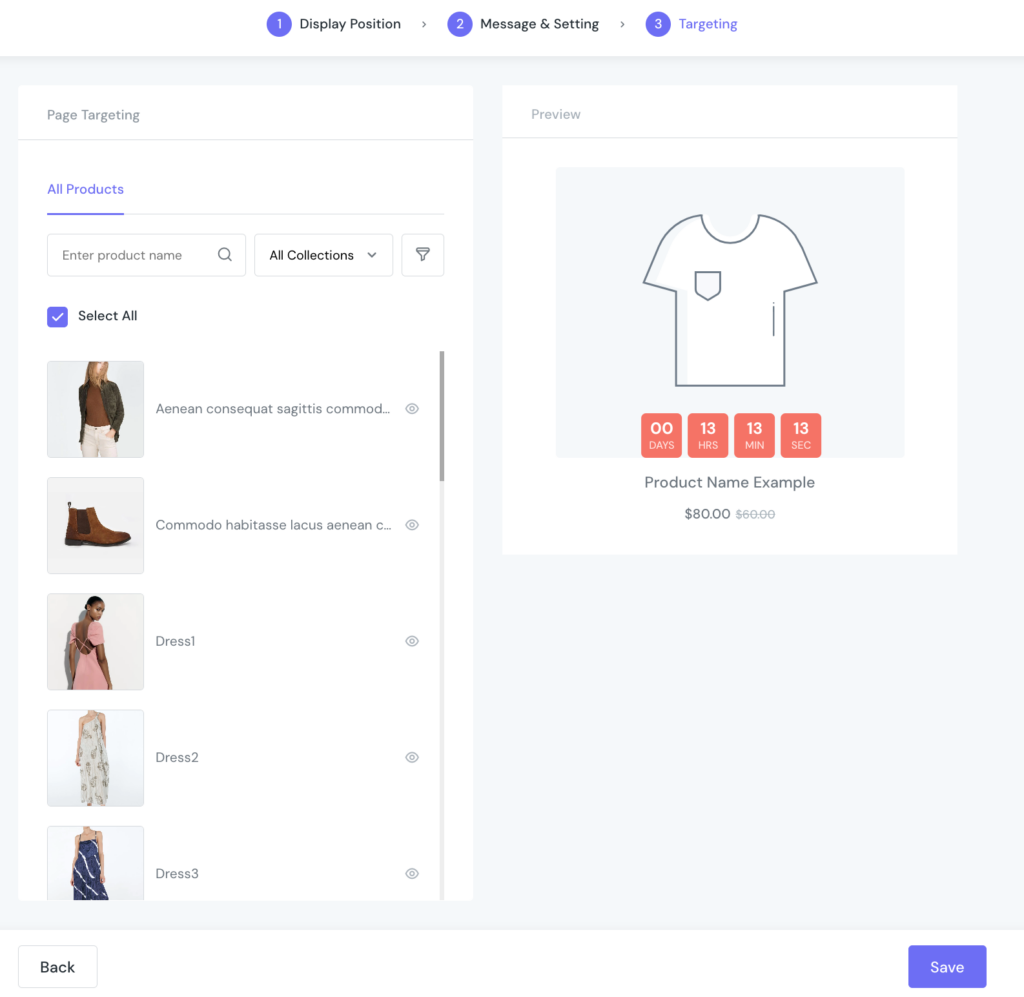
Step 6 - Choose Targeting
You are almost done now! In the Targeting section, please choose one or multiple products that you want to show the Countdown Timer. You can select all products as in the picture below.
After that, click on Save & Publish or Save button at the end of the page to finish.

Step 7 - Check countdown timer in the store
Don’t forget to double check! To see how Shopify Countdown Timer is shown in your store, go to the frontend. If it isn’t displayed perfectly, come back to the dashboard and make the changes.

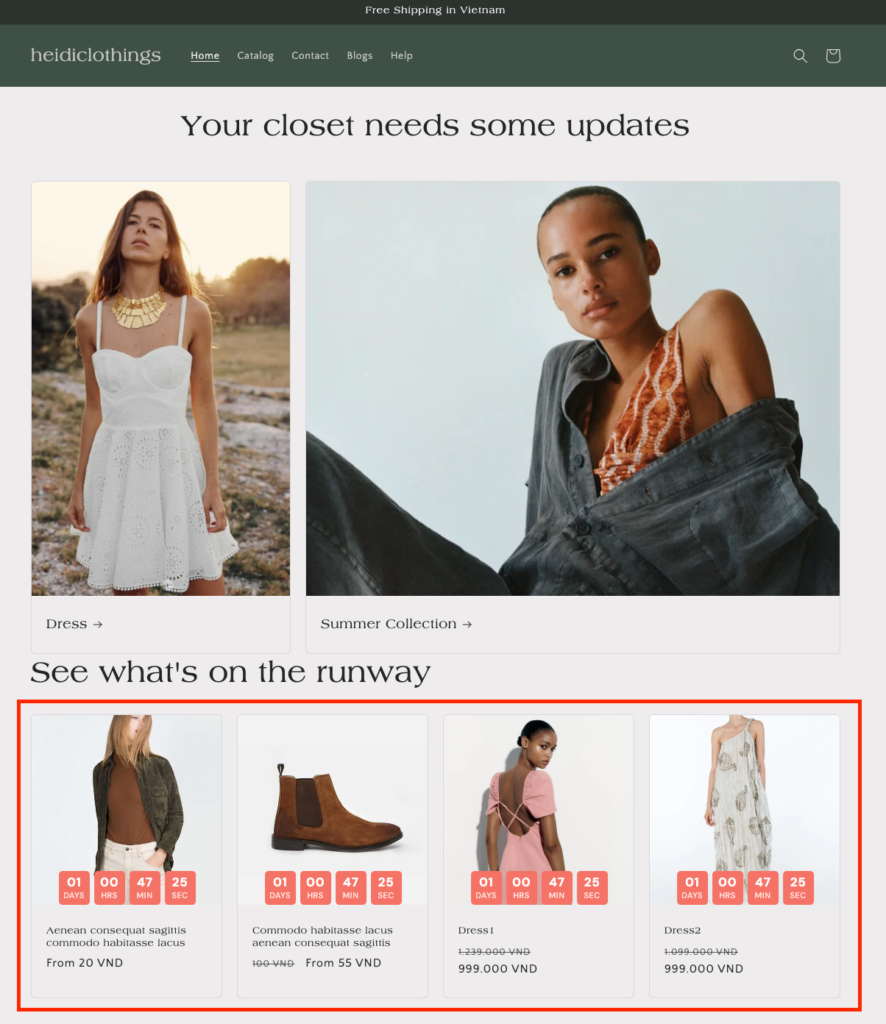
Shopify Countdown Timer is shown on the product list

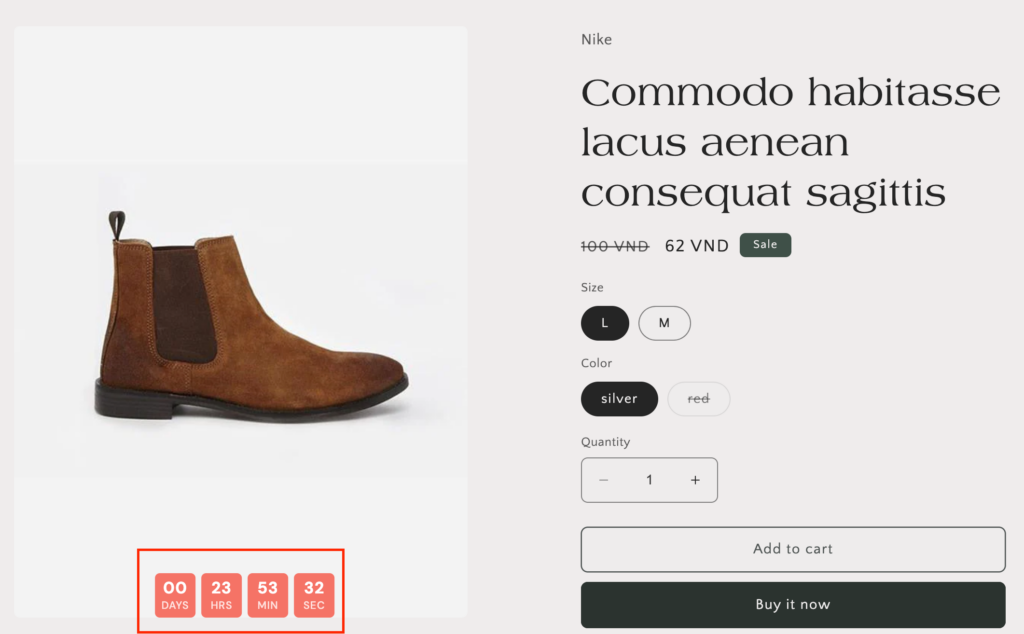
Shopify Countdown Timer shown on the product detail page
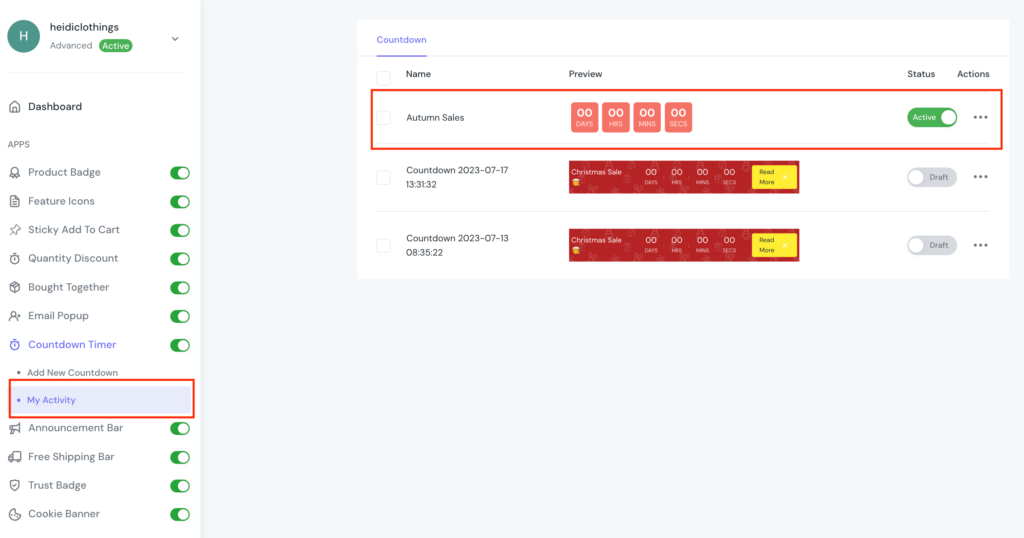
Note: Check My Activity to see all the countdown timers you have added and activate/deactivate or edit/delete the one you want.

In Conclusion
Shopify Countdown Timer is a powerful feature which motivates customers to buy products as it urges them to decide quickly. By using ShineTrust app, you can easily configure it without coding.
Let’s check the guide carefully and utilize it for your store!



