If you are looking for a way to make the online shopping experience on your Shopify store more enjoyable and convenient than ever, “Shopify Sticky Add to Cart” could be a great solution. Here, at Shineapps let’s discover the concept and how to display Shopify Sticky Add To Cart Bar in different places on different devices.
What is Sticky Add to Cart?

“Sticky Add to Cart” is a feature that you can integrate into your store page on the Shopify platform. As the customer scrolls down the product page, the “Add to Cart” button will be kept at the top or bottom of the screen. This means that even if customers scroll down to see product details, they can still easily add products to their cart without having to scroll to the top of the page.
Why use Sticky Add to Cart?

Using Sticky Add to Cart offers many important benefits in the online shopping experience. Here are some reasons why you should adopt this feature:
- Enhance Convenience for Users: Customers do not need to spend time scrolling to the top of the page to add products to the cart. This saves them time and effort, creating a more convenient and easier online shopping experience.
- Increase conversion rates: By keeping the “Add to Cart” button in a visible spot as customers scroll down, Sticky Add to Cart helps increase conversions from browsing a product to making a purchase.
- Device Compatibility: Sticky Add to Cart also works well on mobile devices, helping to ensure that customers can easily shop from their smartphone or tablet.
- Make a positive impression: Having a user-friendly and optimized website gives customers a positive and professional feeling, increasing the likelihood that they will return and shop again in the future.
How To Display Shopify Sticky Add To Cart Bar In Different Places On Different Devices
There are various methods to integrate the sticky “Add to Cart” button into your Shopify store. Some of them use an app, while others code it themselves. Here, we guide all guys on how to display Sticky Add To Cart with the app.
It will take you less than five minutes to integrate an app if you choose to do so. Simply browse the app store for the necessary app, install it on your Shopify store, and you’re done.
ShineTrust is one of the top-rated apps, loved and used by many people. Here is a step-by-step guide on how to display the Shopify Sticky Add To Cart Bar.
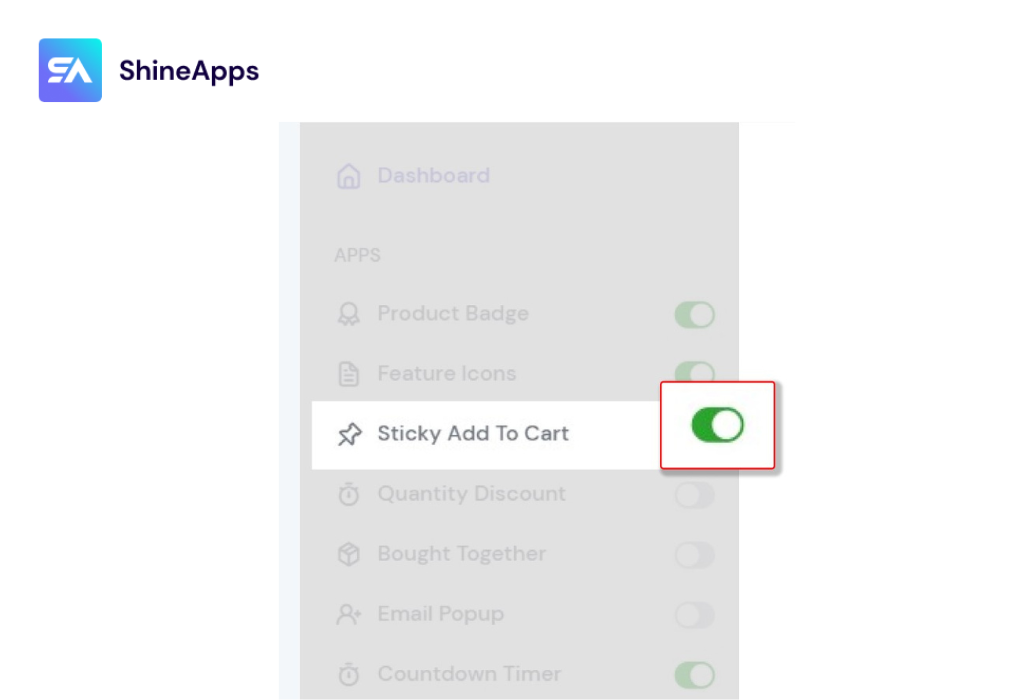
Step 1: Active Sticky Add To Cart
Firstly, activate the toggle button in Sticky Add to Cart before you edit the details.

Then, you will be redirected to your store’s Shopify Editor page. You can activate it by toggling it in the Shopify Editor or by adding the section where you want it to display on the Product Page.
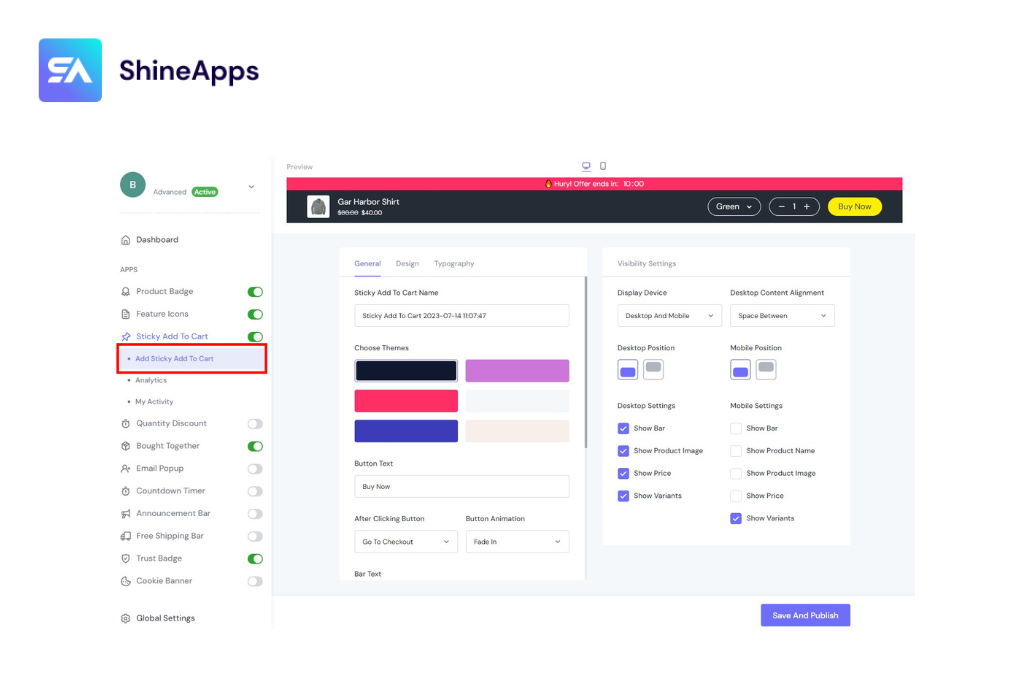
Step 2: Select Add Sticky Add To Cart and customize

Add Sticky Add to Cart includes a plethora of settings that allow you to fine-tune the presentation of your content for the best potential conversion rate. Choose the element in the layout to see its parameters:
- Preview
- General
- Design
- Typography
- Visibility Settings
Next, we will go to each specific section to customize.
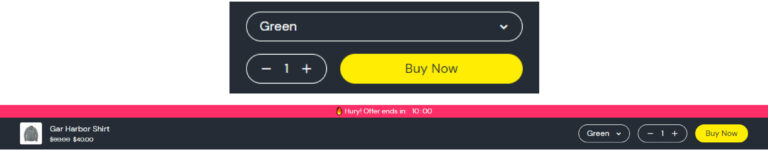
1. Preview

This section allows you to preview your Sticky Add to Cart on both Desktop and Mobile. From there, you can customize it to your liking.
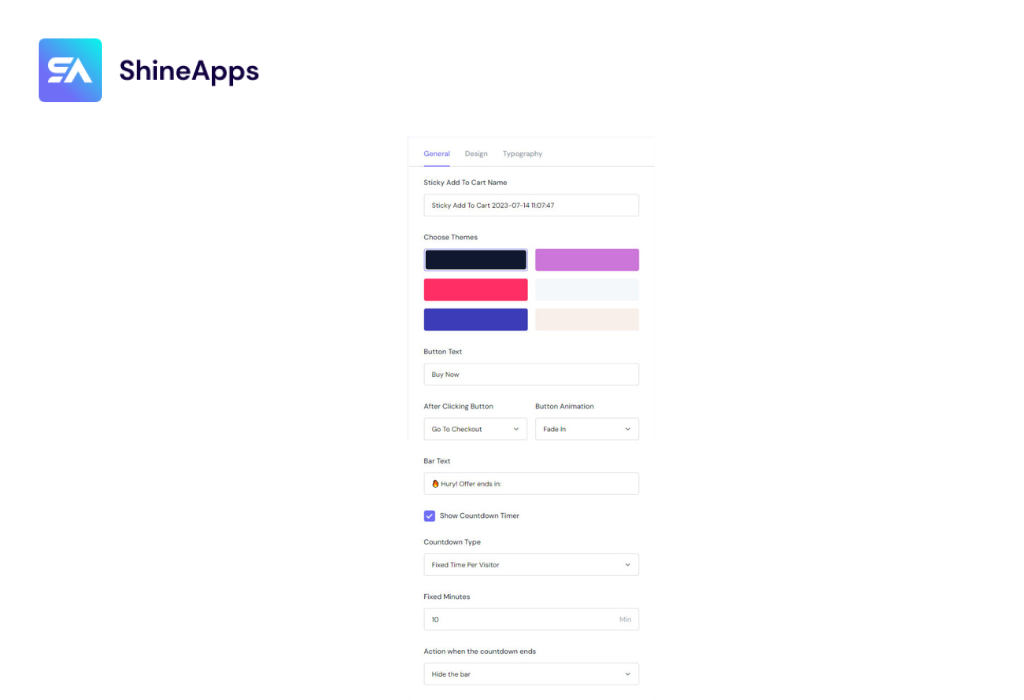
2. General

When shown on the store, General provides you with general edits:
- Sticky Add to Cart Name: Change the name of your campaign.
- Choose Themes: There are 6 ready-to-use themes you can choose from.
- Button Text: Change your button’s name.
- After Clicking Button: There are 3 choices: Go to Checkout, Stay on Page, or Go to Cart Page.
- Button Animation: Choose how you want the button to move.
- Bar Text: Change the text in your bar.
- Show Countdown Timer: Choose whether or not to show the countdown timer.
- Countdown Type:
- Right Now: Customers can view your Sticky Add to Cart right when they visit your store page.
- Definite Time: Customers can view your Sticky Add to Cart for as long as they want when they visit your store page.
- Fixed Time Per Vision: Customers that visit your store website will see your Sticky Add to Cart based on the number of minutes you placed the order ahead of time.
- Action when the countdown ends: When the countdown is up, you have the option to “Hide the bar” or “Do nothing.”
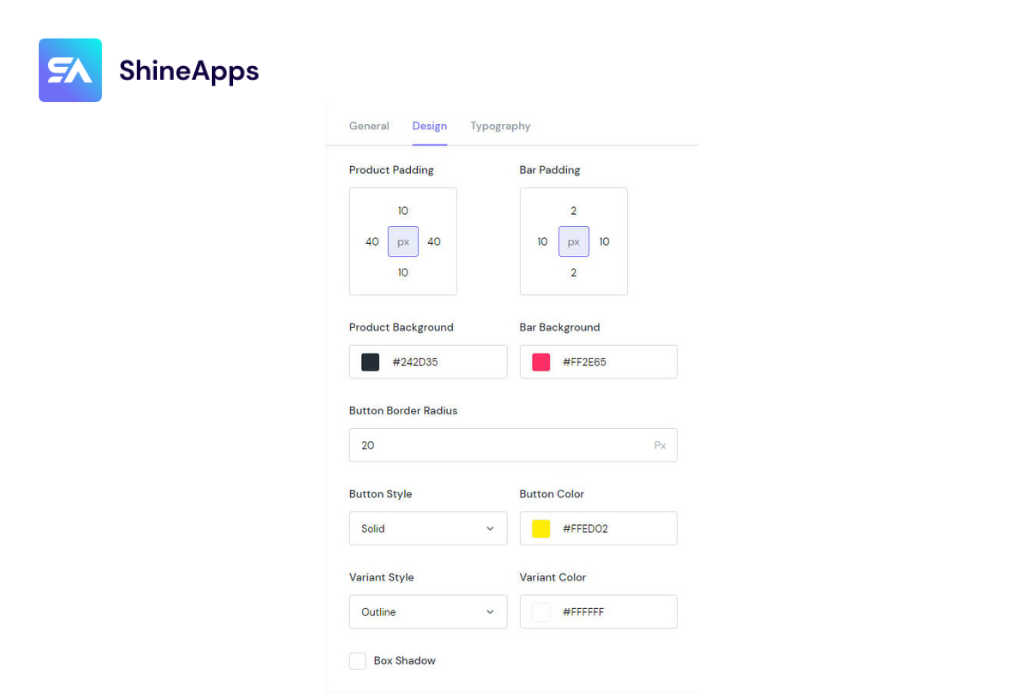
3. Design

You have unlimited freedom to customize the appearance of Sticky Add To Cart with the following:
- Product Padding: Edit the gap between the product information and the enclosing border.
- Bar Padding: Edit the space between the border and the top screen margin.
- Product Background: Change the product’s background color.
- Bar Background: Change the background color of the bar.
- Button Border Radius: Round the corners of the outer border.
- Button Style: Select from two design options: ‘Solid’ or ‘Gradient.’
- Button Color: Modify the button’s color.
- Variant Style: Pick the variant style.
- Variant Color: Edit the variant’s color.
- Box Shadow: Customize the following elements: Color, Horizontal, Vertical, Blur, and Spread.
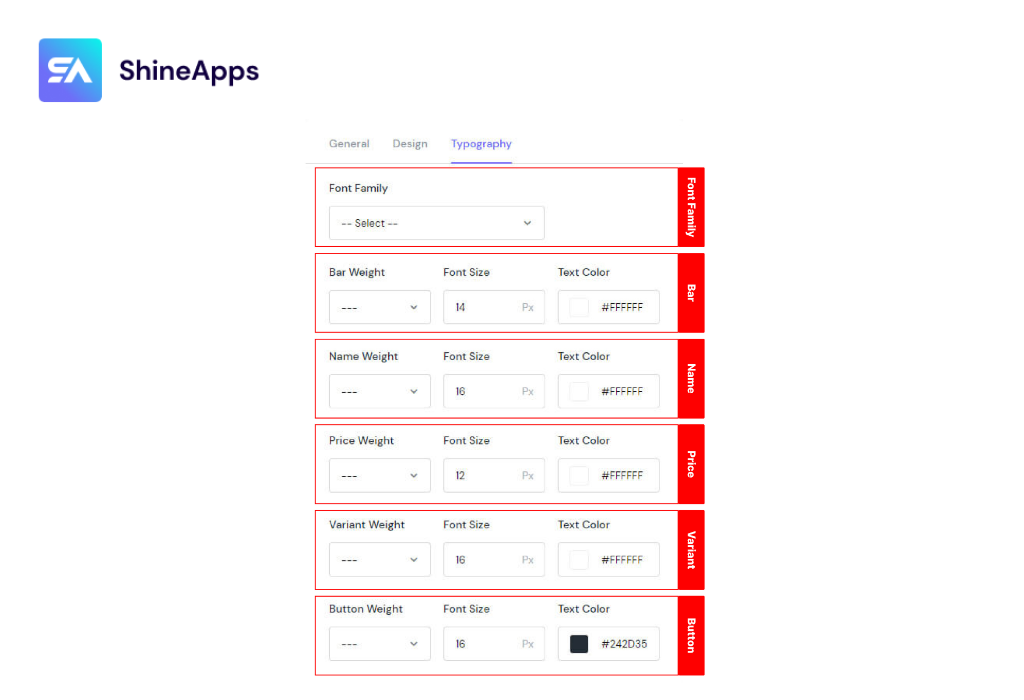
4. Typography

This part helps you edit the text display in Sticky Add to Cart. Here, you can customize the font size, text color of the bar, name, price, button, and variant.
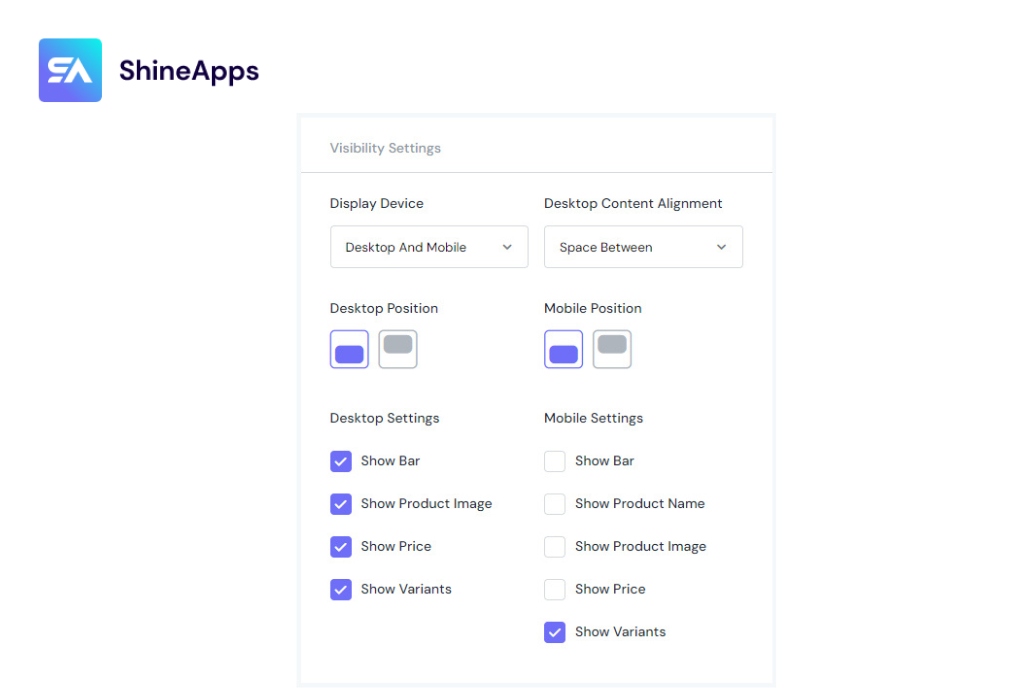
5. Visibility Settings

With Visibility Settings, you can modify how Sticky Add To Cart appears across devices.
You can allow Sticky Add-to-cart to be displayed on desktop and mobile. In this section, choose the position (to the top, or to the bottom) for Desktop & Mobile independently.
Step 3: Test and Refine
After implementing the changes, thoroughly test the behavior of the Sticky Add to Cart bar on various devices and screen sizes. Make any necessary adjustments to ensure a seamless and consistent user experience.
Notes when using Sticky Add to Cart
- Optimize mobile experience: Ensure that Sticky Add to Cart works seamlessly on mobile devices, giving customers the best experience whether they use desktop, smartphone or tablet.
- Customize to fit your brand: Make sure that the look and location of the “Add to Cart” button match the overall design of your website and your brand.
To Sum Up
The Shopify Sticky Add to Cart feature is a powerful tool to improve the online shopping experience for your customers. Making it easier and more convenient to add products to the cart can make a big difference in the conversion rate and success of your online store.
So consider integrating this feature into your website to optimize the shopping experience for your customers and increase sales.



