In the eCommerce world, loading speed is a vital factor determining an online store’s success. According to a survey, around 70% of consumers acknowledge that while shopping online, loading speed has an impact on their purchasing decisions.
Therefore, if you are currently running a Shopify store, optimizing the loading speed is an important task to help enhance the customer experience, improve conversion rates, and increase sales in the long run.
For that reason, this article will show you how to assess the speed performance of your Shopify store, identify the numerous factors that could cause it to run slowly, and recommend a number of website speed improvement techniques.
Why is loading speed important for your Shopify store?
- Affect user experience: Even if you have a stunning online store with large and eye-catching photos or videos, visitors will leave your site if it takes too long to load. Statistics revealed that more than 40% of consumers will give up a website if the loading time exceeds 3 seconds.
- Affect SEO (ranking of your site): Google confirmed that page speed is one of the core ranking factors. Therefore, if you want your site to appear at the top of Google search results, it’s better to optimize your store’s loading time as fast as possible for both desktop and mobile devices.
- Impact conversion rate: According to recent research, for B2C eCommerce businesses, an online shop that loads in 1 second has a 2.5 times greater conversion rate than one that loads in 5 seconds. That’s why having a quick-loading Shopify store may help boost conversion rates and potentially increase revenue for your business.
- Influence on customer purchase decisions: Poor loading speed has an impact on the consumer experience when surfing your site. Users may abandon their carts since slow loading makes your site less trustworthy and wastes customers’ time. To provide a smooth transaction experience, you should consider enhancing the performance of your site, including the checkout and payment processes.
What causes slow loading speeds in your store?
The speed and performance of your Shopify store could be affected by the following factors:
Too many unnecessary apps
Shopify provides a ton of apps to enable extra functionalities and customize the look of your store. However, each Shopify app you install in your store will add additional code to your theme.
This might be the cause of your site’s longer loading time. In order to maximize your store’s speed, it is advised that you remove some of the useless applications if you have too many.
Heavy theme
A Shopify theme is created with Liquid, HTML, CSS, and JavaScript code. If your theme is designed with many advanced and customized features, there will be complex codes that could affect your store’s loading speed.
If you get a free or premium theme on the Shopify theme store with the 2.0 version, the architecture is standard, and loading times are faster. To prevent harming your store’s performance, you should consult the Shopify support team or the theme developers before enabling advanced features or editing your theme.
If you purchase a theme from a marketplace such as Themeforest, Envato, or MOJO, or hire a developer to create a personalized theme for your store, it may contain intricate code that can slow down your site.
Some theme/app features affect the speed
There are advanced features that, if activated in excess, might slow down your store’s loading performance. For example, when you use quick view pop-ups while the collection pages load, they preload information from all product pages, which customers might not need. And this type of loading of unnecessary data might hurt your store’s performance.
Large-size images or videos
Images and videos are significant contributors to page loading times, which occupy more than 60% of a normal website. Therefore, if you use too many images or videos with large sizes, your store’s loading speed will be greatly affected.
When users wait too long for an image to load, they might consider your site slow and abandon it. So, paying attention to your image and video sizes is critically important.
Fonts
If you choose a customized font that is not available on your consumers’ computers or devices, it will slow down your store’s loading time. The reason for this is that your selected font must be downloaded to the computers of the users before the text can be shown. Furthermore, complicated fonts might have an impact on the user experience and readability. Choose the appropriate fonts while setting up your store to enhance the site’s loading time.
Complex liquid code when customizing your store design
Inefficient editing or writing of Liquid code will affect how your online shop is presented. The Liquid code is the foundation for creating and rendering your Shopify store. Having complicated code and operating it frequently may influence Liquid rendering time, which potentially slows down your website.
Uncontrollable factors
Sometimes, the slow loading speed of your store doesn’t come from you. There are several external factors that you can’t control:
- Your customers’ devices, internet connection, and locations: If your customers see a delayed loading page on your site, it might be due to an interrupted network connection from their side. Another reason could be that they use outdated models of computers or phones, or they are in distant places or locations with poor connectivity.
- Shopify infrastructure and CDN (Content Delivery Network): Shopify stores are hosted by Shopify on fast and worldwide servers. However, as Shopify maintains or improves its infrastructure and edits the code, this may impair the performance of your online store. Another aspect is that Shopify has a solid CDN (content delivery network) provided by Fastly, which allows consumers from any local area to load your site rapidly through the closest server to their locations.
- Local browser cache or server-side page cache: When a consumer visits your store for the first time, data (such as photos, text, videos, or browsing history) is saved in the browser cache or server-side cache. As a result, the next time people visit your site, the loading time will be reduced since it remembers parts of the data that were downloaded previously.
- The assets inside the content_for_header Liquid object: Many features, such as dynamic checkout or store performance analytics, utilize the assets injected by the “ Liquid object. So, when this object and relevant assets are loaded, it also affects your site’s loading time.
How to check your Shopify store speed
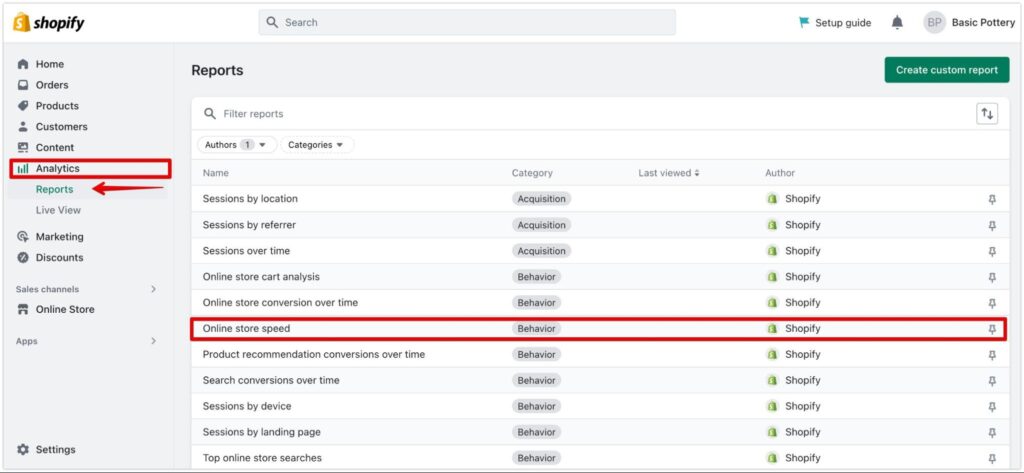
Well, the “Online store speed” report in your Shopify admin account is the first place to go to see how quickly your store loads. Simply go to “Analytics” >> “Reports” >> “Online store speed” to see how your store’s speed is scored and ranked compared to other similar Shopify stores.

Shopify already offers a thorough guide to help you understand how your speed score is determined, what your ranking signifies, and what elements make your store have a high loading speed. You can read the document here.
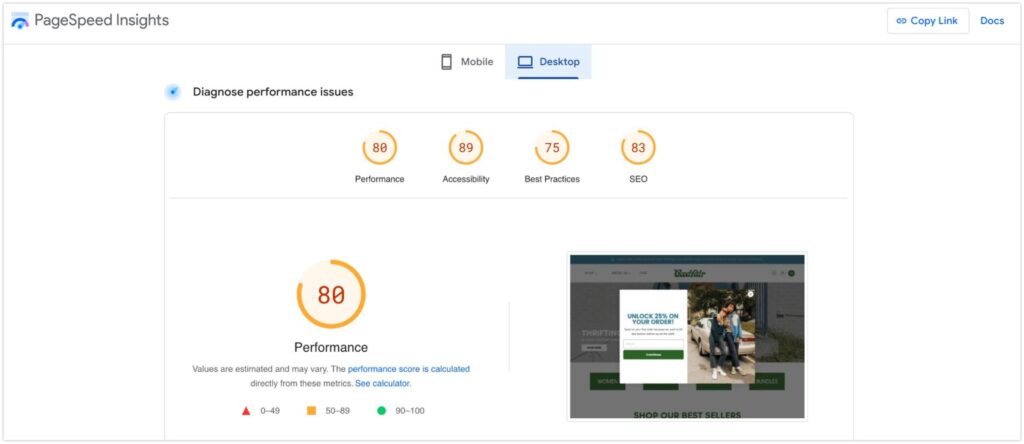
The Google PageSpeed Insights (PSI) tool is the second method for evaluating loading performance. It is one of the most popular tools for analyzing how well your website runs on desktop and mobile devices and suggesting improvements needed to boost your store’s speed and enhance the user experience.
You can paste a valid URL from your website, and the tool will generate a detailed report for both the desktop and mobile performance of your store.

An example of a store performance report for Goodfair, a clothing store on Shopify
For merchants who are unfamiliar with technology and coding, the PSI report may contain technical jargon and metrics that are difficult to understand. Therefore, they may want assistance from professionals or technical teams in reading the report and improving your site.
However, keep in mind that the PSI range of 90-100 is regarded as good, while 50-89 indicates that your online shop needs improvements, and below 50 means poor store performance.
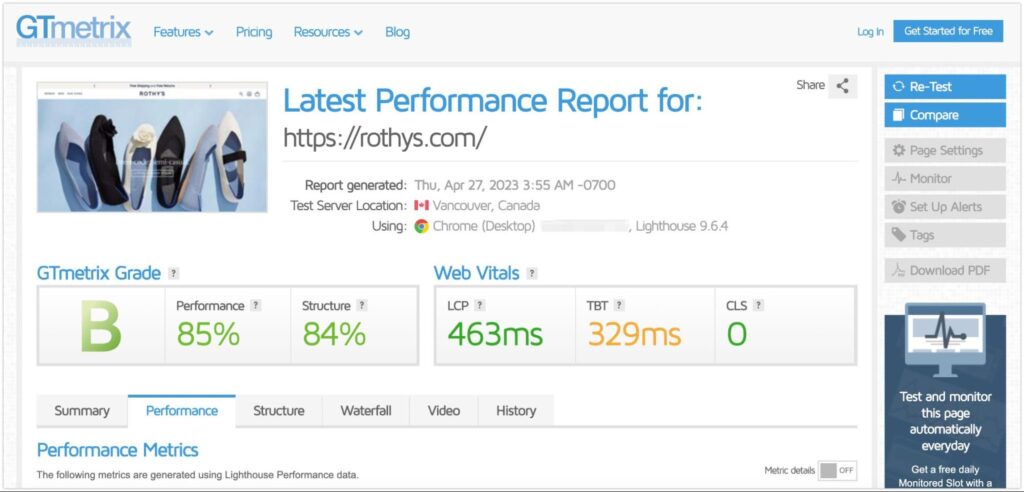
Another tool to get detailed analytics on the speed and performance of your store is GTmetrix. The tool gives you the essential metrics to reveal why your store is slow and possible suggestions to improve its speed. You may also compare the loading speeds of other websites and learn from the pages that perform well.

An example of a Shopify store called Rothy’s tested by GTmetrix
You can check out this article to learn more about how to read and use GTmetrix reports to improve your site’s speed.
How to optimize the loading speed of your Shopify store
If you are not familiar with coding
Even if you are not a technical expert, there are various strategies you can use as a business owner to increase the loading speed of your online store. Below are some ideas to get you started:
Remove Shopify apps you don't use
As mentioned earlier, multiple Shopify apps added to your store make your theme heavier with additional code, which impacts the loading performance. Therefore, try to delete any apps from your shop that are outdated or don’t bring any value.
For instance, if your theme already includes a pop-up feature to support your promotions, you should think about removing any Shopify pop-up plugins you may have if you don’t need that much-advanced customization.

Remember that when uninstalling an app, you must remove the unnecessary code that comes along during the installation process. This makes your theme easier to read and prevents running code for unused features.
If you don’t know how to completely remove the apps and delete the irrelevant code, try to ask for help from the app developers or consult technical experts.
Although we’ve mentioned that getting too many apps can hurt your site’s performance, these plugins are still powerful aids to your store to support marketing activities, conversions, and sales boosters. Therefore, you need to be aware of which apps are appropriate for the business and which ones aren’t. So, here are some apps we recommend for Shopify that could help you speed up your website’s loading time:
- SEO, Image Optimizer & Speed by TinyIMG: This app is one of the top apps on Shopify for speed optimization. It provides the lazy-load function for a speed boost, SEO optimization, and an image compressor and resizer. The app also helps find and fix broken links. (Free plan available)
- RT: Page Speed Booster: This app can improve the user experience by reducing page latency to increase sales. It’s also very easy to set up. (Free)
- Crush: Speed & Image Optimizer: This plug-in improves your store speed by compressing images, renaming alt tags for better SEO, and testing different types of image compression algorithms.
Choose the proper theme for your store
Picking the right Shopify theme for your store depends on your brand strategy, business plan, and how you want to customize your web layout. Choose a theme that offers the features you need, but is also light-weighted.
Shopify 2.0 themes on the Shopify theme store (both free and paid) meet the industry standard in terms of loading speed. To make your store load more quickly, you must still turn off any unnecessary features in your theme. If your theme has not been upgraded to the 2.0 version yet, try this tutorial or seek help from Shopify or experts to improve the performance of your site.
When considering themes from other marketplaces or custom-built ones, keep in mind that they don’t have too many complicated features or complex code that could slow down your site.
Below are our recommendations for Shopify themes that are optimized for good loading speed:
- Turbo: Turbo is a Shopify theme created by the Out of the Sandbox team, who is a highly qualified Shopify theme partner. This theme is trusted by many Shopify Plus merchants because of its unmatched speed, highly customizable features, and compatibility with Shopify 2.0. (Price: $425)
- Dawn: Dawn is the first theme created by Shopify to support the generation of Shopify 2.0 stores. It is designed to meet the speed and performance standards of the industry. The theme is light with a minimal design that is suitable for diverse product categories. (Free)
- Enterprise: Enterprise is a premium Shopify theme that is created for speed with no extraneous bloated code. More than 80,000 merchants use the theme, and it is suited for dropshipping and high-volume businesses. (Price: $340)
Disable any unnecessary theme/app features
Try to turn off unnecessary functionality in your business, even if you only install one or two apps on your Shopify site. You can learn about what parts of your pages customers are interacting with or using the most while browsing your site with heatmap tools. This will help you know what features are crucial to your store.
Try contacting the Shopify support staff or theme/app developers for assistance if you require additional technical support.
Optimize images and videos
Visitors can be drawn in by enticing components such as images and videos. To engage customers, you obviously want high-quality photographs displayed in your store. High-resolution photos, on the other hand, are frequently large and may slow down your website.
Therefore, before uploading your images, consider their sizes following the recommendation from Shopify and also the file formats. For instance, for product photos, the suggested dimensions are 2048 x 2048 pixels, but if you upload multiple product photos, 800 x 800 pixels would be better for fast loading speed. Also, the image file size must not exceed 20 MB.
With file formats, JPEG or PNG are the most popular choices since they are the smallest files that can help reduce the overall size of your page. However, if possible, you can use images as WebP files, which are 26% smaller than PNGs and 25-34% smaller than JPEGs.
Also, instead of using GIFs which include around 10-20 running images, try to use static images such as JPEGs or PNGs to reduce the overall size of your web pages.
There are several tools to help resize and compress the size of your images, such as Shopify JPEG resizer, ReduceImages, Image Resizer, or TinyPNG.

For videos, it is recommended that you insert videos from YouTube or Vimeo to avoid increasing the loading time of your site. Another tactic for you is applying the Deferred Video Loading technique to make your store load faster. This tactic helps delay loading your videos until it is needed to improve the loading time of your store.
Consider a hero banner instead of slideshows
Many companies utilize a slideshow or carousel on their websites to attract customers. Although these elements might be visually appealing to consumers, with graphics moving in stunning animation effects, they can slow down your site’s loading performance.

An example of a hero banner from Margaux
The reason is that slideshows contain several images running in a certain amount of time, which increases the loading time of your pages. Instead, try to use a hero banner or a motionless image on top of your page with a short introduction about your brand and a clear CTA to boost the loading speed of your site and conversion rates.
Choose suitable fonts
As mentioned earlier, if you use a customized font that users don’t have on their computers, it will affect the loading time of your pages. It is recommended that you use the system fonts that are available on most computers.
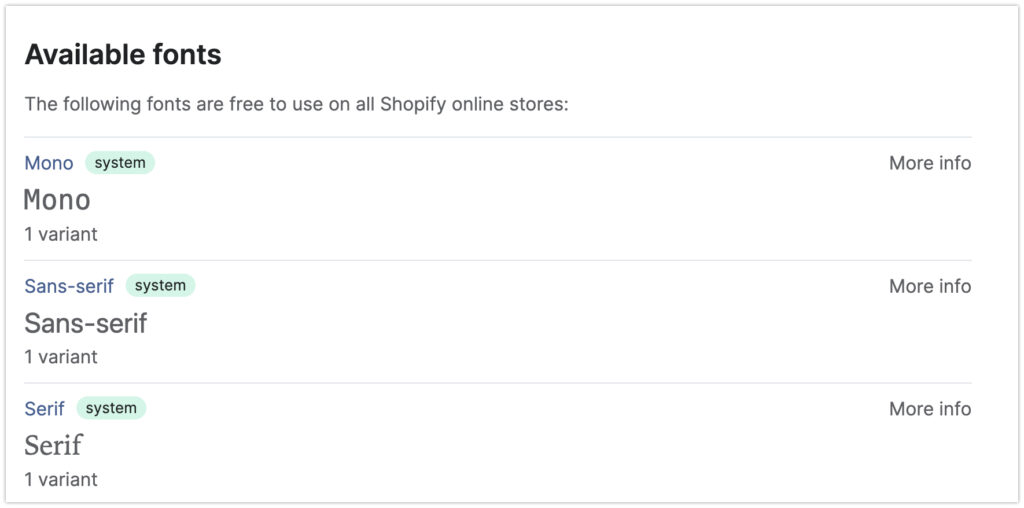
In Shopify, there are three main general font families you can utilize to avoid technical issues when users load the text:
- Mono: Menlo, Consolas, Monaco, Liberation Mono, and Lucida Console
- Sans-Serif: BlinkMacSystemFont, Segoe UI, Roboto, Ubuntu, and Helvetica Neue
- Serif: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times, and Source Serif Pro

Consider lazy-load feature
You can try applying the lazy-load feature to speed up your Shopify store. Lazy loading could be simply explained as a technique that makes people feel like your website is loading fast.
Particularly, your web page will load the content people want to see quickly at that moment, but for the content below that can’t be seen, it will delay the loading or preload the images with lower quality. Then, when people scroll down, it will return to high-resolution photos.
This is a good way to help boost your store’s speed and improve the user experience.
Fix broken links and minimize redirects
If your Shopify store has too many undesired redirects and broken links, such as the “404 error,” they will have an impact on the speed and user experience of your website.
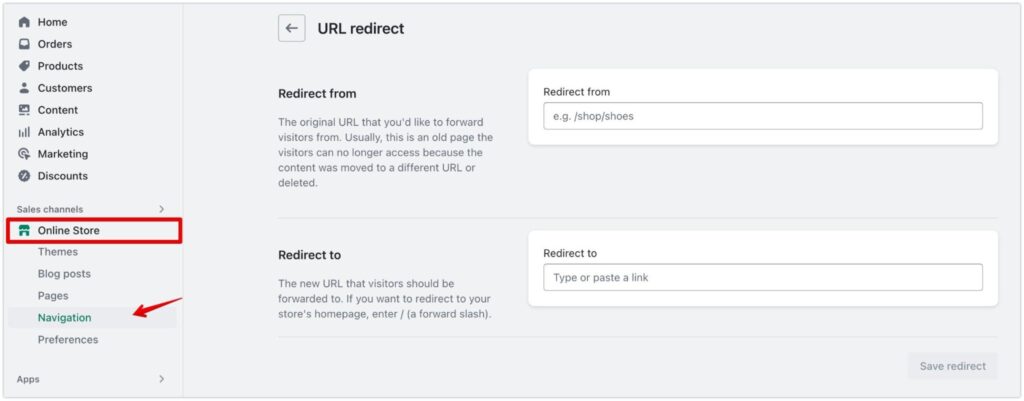
For redirects, unwanted redirects will increase the total loading time of your site. You can utilize the 301 redirect solution from Shopify to find error links and create the redirect pattern easily. Go to your Shopify admin account and choose “Online Store” >> “Navigation” >> “View URL Redirects” >> “Create URL Redirect”.

For broken links, you can use free tools such as Ahrefs Broken Link Checker or Dead Link Checker to find dead links on your site and fix them as soon as possible. This can both help improve the loading speed and optimize SEO for your store.
Organize all tracking codes with Google Tag Manager
All tracking codes used to gather data for your analytics, measuring conversions, ad campaigns, and remarketing strategies, can considerably affect the loading speed of your site because they create a number of requests on your pages.
To solve this issue, you can store all the tags in one place using Google Tag Manager. With this tool, you can manage your tracking data easily with just one JavaScript request to improve the overall loading time of your store.
However, remember that Google Tag Manager is only available for Shopify Plus stores at the moment.
If you are comfortable with reading and editing code
The following tactics will be helpful for business owners who are familiar with reading and editing code. If not, you can seek help from experts to handle these technical issues and improve the loading performance of your site.
Implement AMP (Accelerated Mobile Pages)
Statistics show that nearly 50% of consumers worldwide shop on their mobile phones at least once per day. That’s why speed optimization for your Shopify store on mobile devices is critically important.
One of the solutions is implementing AMP (or Accelerated Mobile Pages), which is a standard framework to help design quick-loading web pages for your store on mobile devices. This will give your customers a better user experience when browsing your site with their smartphones.
There are two ways to help you build AMP, which include:
- Using Shopify AMP apps: You can install AMP plug-ins on the Shopify app store, such as AMP – Accelerated Mobile Pages, Fire AMP, or The AMP app to transform your store to better versions on mobile with fast loading speeds and SEO optimization.
- Build the Shopify API to create AMP: This solution is difficult for those who have zero knowledge about programming. However, you can still ask technical experts to help you set up your own AMP with the Shopify API.
Troubleshooting with the Shopify theme detector
If you’re comfortable with code reading, you can utilize the Shopify theme detector tool. This is a Chrome extension that can assist you in identifying issues in your theme code that cause the slow loading speed of your site.
By using the theme detector, you can find the broken parts of your theme code and fix them immediately to improve your store’s overall performance.
Optimize CSS, HTML, and Javascript
If you’re not a coder, ask technical professionals to review your CSS, HTML, and Javascript and delete the unnecessary code. To optimize your store’s speed, try to minimize the use of CSS and Javascript. There are several tools, such as CSSO, YUI Compressor, or CSS Minifier, to compress your CSS and Javascript files to save more data for your store and speed up the site.
Another thing to do is reduce the number of HTTP requests. Every file on your website, including images, videos, fonts, and many others, is considered an HTTP request. Too many HTTP requests will increase the total loading time of your Shopify store. So it’s better to remove unused elements of your site to improve the store’s performance.
Eliminate render-blocking Javascript and CSS
If you have a store with heavy Javascript/CSS code, some specific batches of Javascript and CSS code can increase page load times and block page rendering. Before loading the remainder of the HTML on the web page, a browser must load the Javascript and CSS. As a result, customers with poorer internet connections must wait longer for the website to load. Therefore, these scripts and stylesheets are referred to as render-blocking JavaScript and CSS. To correct this, the page must load scripts in order of priority.
Seek help from experts
The last solution for your store loading issue is to ask for assistance from professionals. If you experience any technical issues with your theme, reach out to the Shopify support team or theme developers.
It’s the same with the Shopify applications you install. If you want to disable any features or have problems using the plug-ins, consult the app developers or hire Shopify Experts to help with your store’s performance optimization.
To sum up
The work of speed optimization is crucial for any Shopify store. Even if your website is visually great and engaging to visitors, a slow loading time may cause customers to leave your store right away, thus lowering your conversion rates and revenues.
We hope that this article has been a helpful source for you to know how to test the loading speed of your site, what causes your store’s speed to be slow, and how to address the issues with our suggested solutions to improve the store’s performance and user experience.



