Are you looking for an effective way to grab customers’ attention and convey important messages in your Shopify store? Look no further than the Shopify Announcement Bar. This simple yet powerful feature allows you to display eye-catching banners at the top of your website, ensuring that your announcements are impossible to miss.
Whether you want to promote a sale, notify customers about shipping delays, or simply share important updates, this article will guide you through adding a Shopify Announcement Bar.
Let’s get started!
What is a Shopify Announcement Bar?

An announcement bar can be a great tool for marketing your Shopify store. It can help you increase conversions, boost sales, and build customer trust. Here are some of the benefits of using an announcement bar for your Shopify store:
- Upsell and cross-sell.
- Create urgency and scarcity.
- Capture leads and grow your email list.
How to add a Shopify Announcement Bar?

Using Code
If you are comfortable with editing the code of your theme, you can create a custom announcement bar section using Liquid. Liquid is the templating language that Shopify uses to render dynamic content on your store.
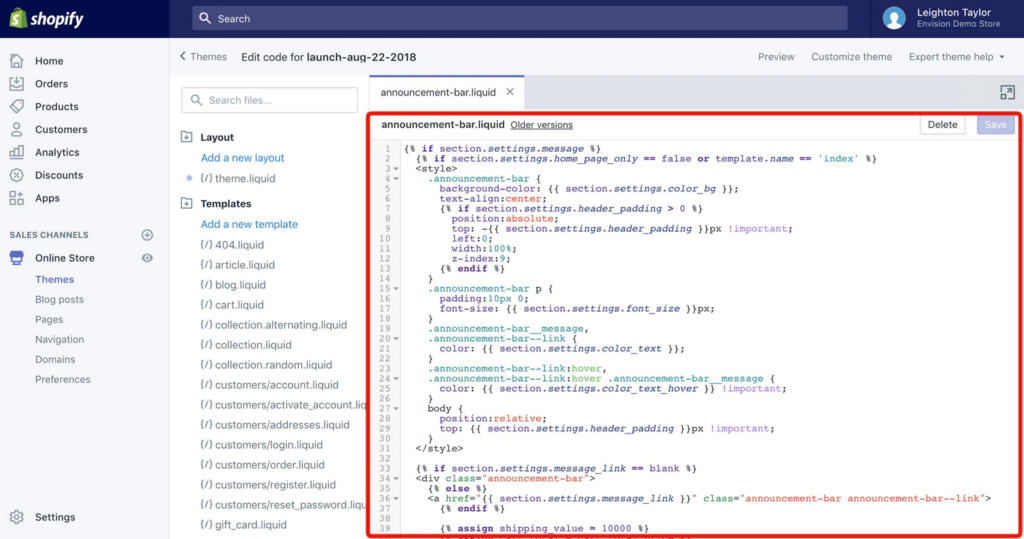
- Create a new file in your theme’s /sections directory, called announcement-bar.liquid.
- Add the Liquid code that defines the settings and content of your announcement bar section. You can use the code example provided by Shopify as a reference, or customize it according to your needs. It will look like this:

- Save the file and go to your theme editor.
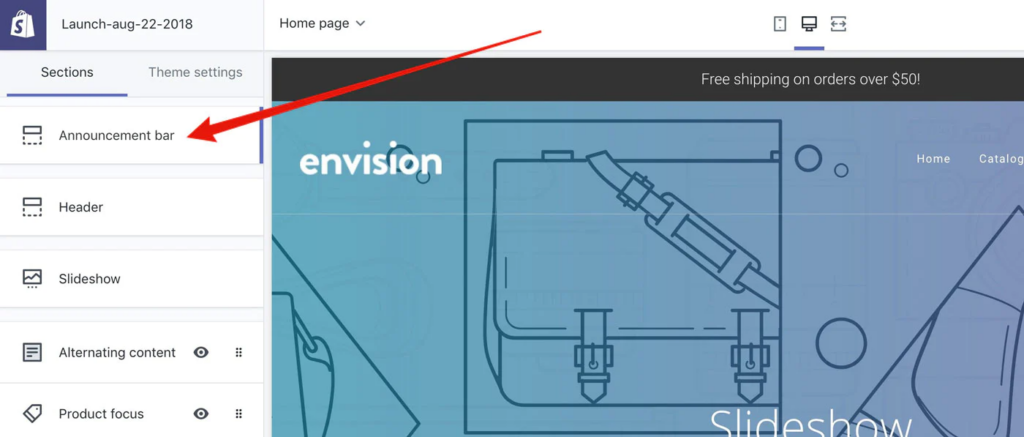
- In the theme editor, click Add section and select Announcement bar from the list of sections. It should look like this:

- Configure the options for your announcement bar, such as the text, link, color, and font size.
- Click Save and preview your store.
Using Apps (ShineTrust)
Another way to add a Shopify announcement bar to your store is to use an app, such as ShineTrust. ShineTrust is an app that includes various necessary features in one, such as product labels, badges, countdown timers, trust badges, and more. One of the features is the announcement bar, which allows you to create and display custom messages on your store with ease.
To use ShineTrust to add a Shopify announcement bar that displays the product title, you need to follow these steps:
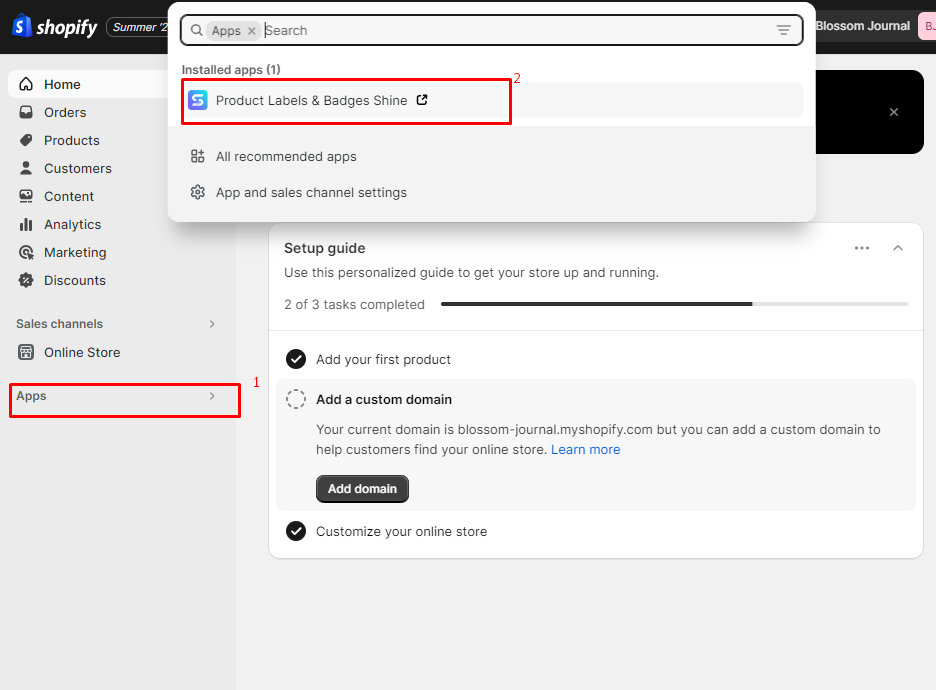
Step 1: Install ShineTrust from the Shopify app store and activate it on your store.

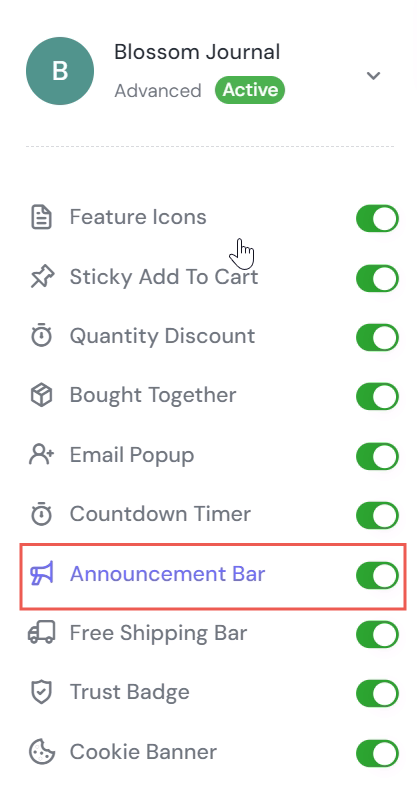
Step 2: Go to the ShineTrust dashboard and click on Announcement Bar.

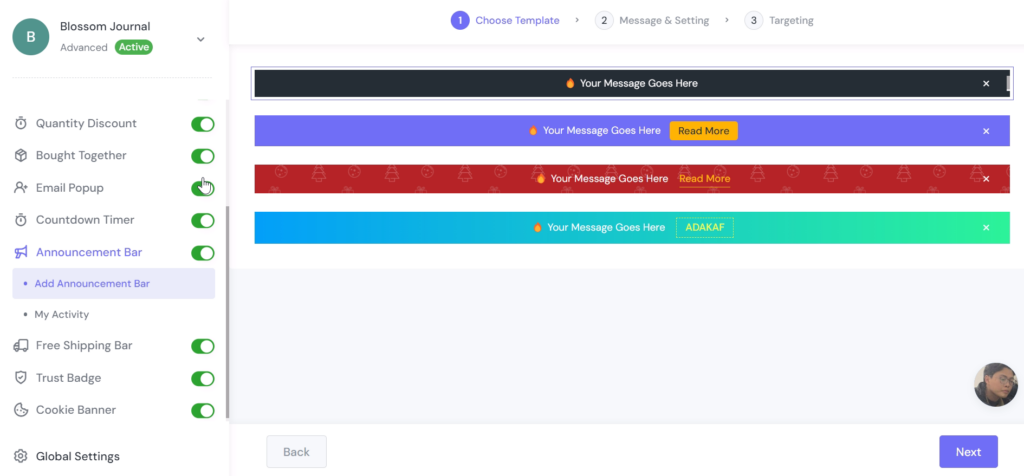
Step 3: Click on Add Announcement Bar and choose a template that you like then click Next.

Step 4: In the Message tab, enter the text you want to display on your bar. You can use the {{ product.title }} variable to insert the product title dynamically. For example, you can write “Welcome to {{ product.title }} – The best deal ever!”.

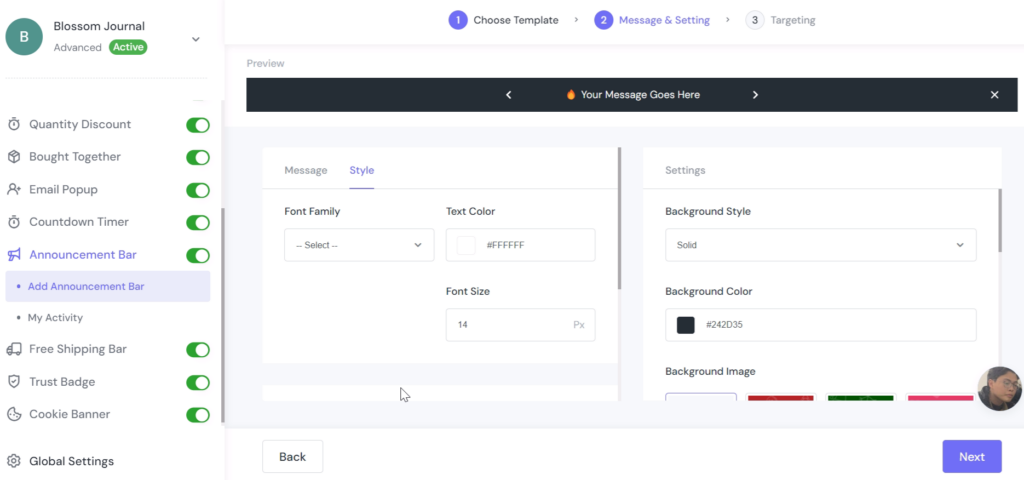
In the Style tab, choose the colors and font & font size you want for your Announcement bar. In this example, we keep the default settings as in the picture below. This is because the default setting is minimalistic, which suits our brand’s style.

In the Settings panel on the right side, customize the appearance of your bar. You can change the background, display position, padding, and visibility date of your bar. You can also add a button to your bar if you want. In this example, we keep the default system auto-suggested settings, such as:
- Background style: Solid
- Background color: Red (#FF0000)
- Padding: 10-5-5-10.
After customizing, click Next.
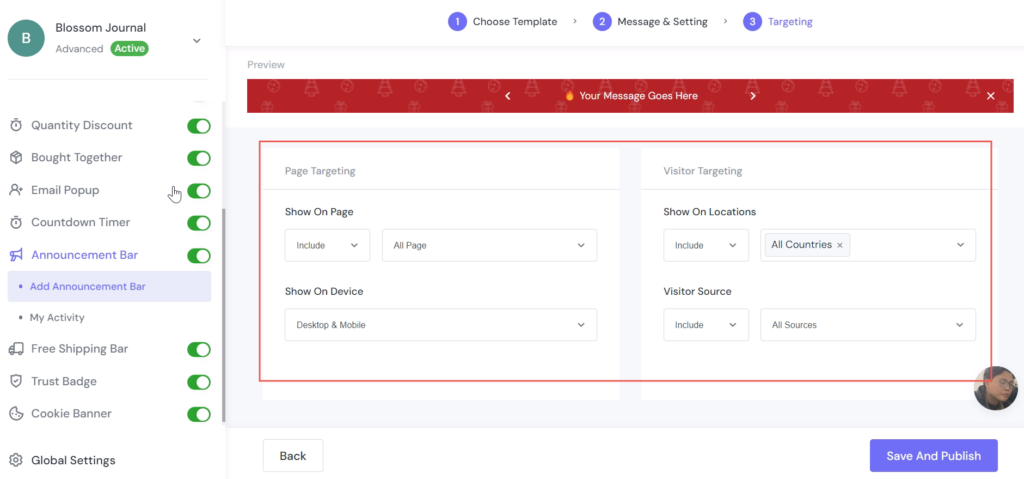
Step 5: Now you can freely set up page & visitor targeting for your bar. Click Save and Publish to activate your bar.

You can see how your bar looks like in your store by clicking on Preview.

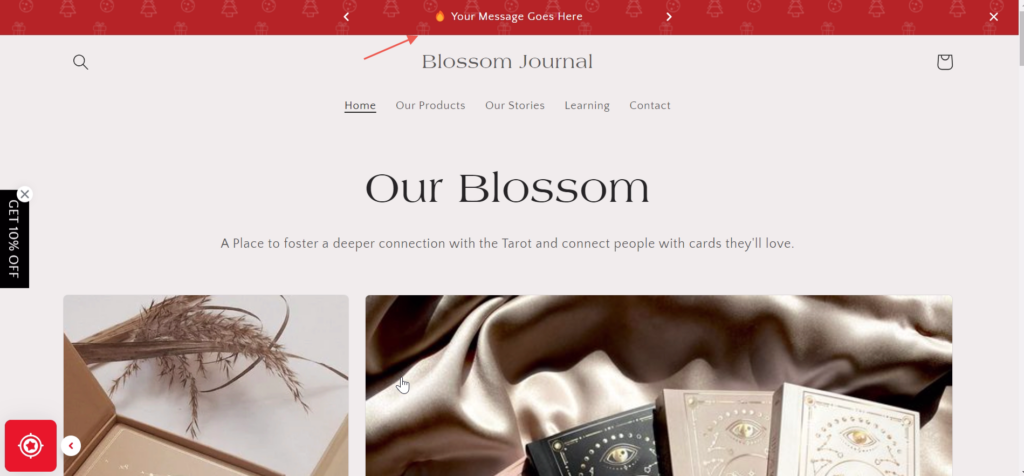
Here is an example of how a Shopify announcement bar using ShineTrust looks like on a Shopify page:

Final words
Shopify announcement bar is a great way to communicate with your customers and promote your products. You can add a Shopify announcement bar to your store using code or using an app.
If you are looking for an easy and effective way to create and customize your announcement bar, we recommend using ShineTrust. ShineTrust is an app that includes essential features for your store, including the announcement bar. Try ShineTrust today and see how it can help you boost your sales and conversions!



