In the world of data, it is aware that users’ privacy needs to be protected. Online stores or organizations are required to acquire users’ consent first if they want to use cookies or similar tracking technologies for their marketing purposes. Displaying Shopify Cookie Banner is a must. Read the blog post to know how to add a simple Shopify Cookie Banner to your store.
What is Shopify Cookie Banner?

Shopify Cookie Banner is a cookie notification which appears when users visit your websites or apps. Its message is to firstly and explicitly ask for users’ consent before you deploy cookies. Therefore, it must be clear, easy to understand for all users. Shopify Cookie Banner must also be noticeable and accessible.
Shopify Cookie Banner proves your commitment to transparency, showing your respect to users’ privacy. It is very important to build trust with your website visitors. Whenever you gain customers’ trust, they will come back and want to spend more on your store.
How to add a Shopify Cookie Banner?
To add Shopify Cookie Banner, you can apply 2 ways, which are using code and using ShineTrust App. With ShineTrust app, you can easily and quickly create Shopify Cookie Banner with no code required, no effect on your site speed.
Using Code
Please note that the example code below is for reference only. You may modify it to meet your demands. Therefore, make sure that you are an expert in coding or have an experienced developer customize it for you.
Step 1 - Create a snippet to host the banner
Use this code below to create a snippet to host the banner:
#cookies-banner {
display: none;
justify-content: center;
align-items: center;
padding: 1em;
position: fixed;
bottom: 0px;
width: 100%;
background: #fff;
border-top: 1px solid #dcdcdc;
}
<div id="cookies-banner">
<span>This website uses cookies to ensure you get the best experience on our website.</span>
<button style="margin-left: 1em">Decline</button>
<button style="margin-left: 1em">Accept</button>
</div>
function getBannerEl() {
return document.getElementById('cookies-banner');
}
function hideBanner(res) {
getBannerEl().style.display = 'none';
}
function showBanner() {
getBannerEl().style.display = 'block';
}
function handleAccept(e) {
window.Shopify.customerPrivacy.setTrackingConsent(true, hideBanner);
document.addEventListener('trackingConsentAccepted',function() {
console.log('trackingConsentAccepted event fired');
});
}
function handleDecline() {
window.Shopify.customerPrivacy.setTrackingConsent(false,hideBanner);
}
function initCookieBanner() {
const userCanBeTracked = window.Shopify.customerPrivacy.userCanBeTracked();
const userTrackingConsent = window.Shopify.customerPrivacy.getTrackingConsent();
if(!userCanBeTracked && userTrackingConsent === 'no_interaction') {
showBanner();
}
}
window.Shopify.loadFeatures([
{
name: 'consent-tracking-api',
version: '0.1',
}
],
function(error) {
if (error) {
throw error;
}
initCookieBanner();
});
Step 2: Include the snippet
Shopify Cookie Banner should be present on all pages, you should include the snippet in your main layout, which is commonly theme.liquid.
<!-- theme.liquid content -->
{% render 'cookie-banner' %}
Using ShineTrust app
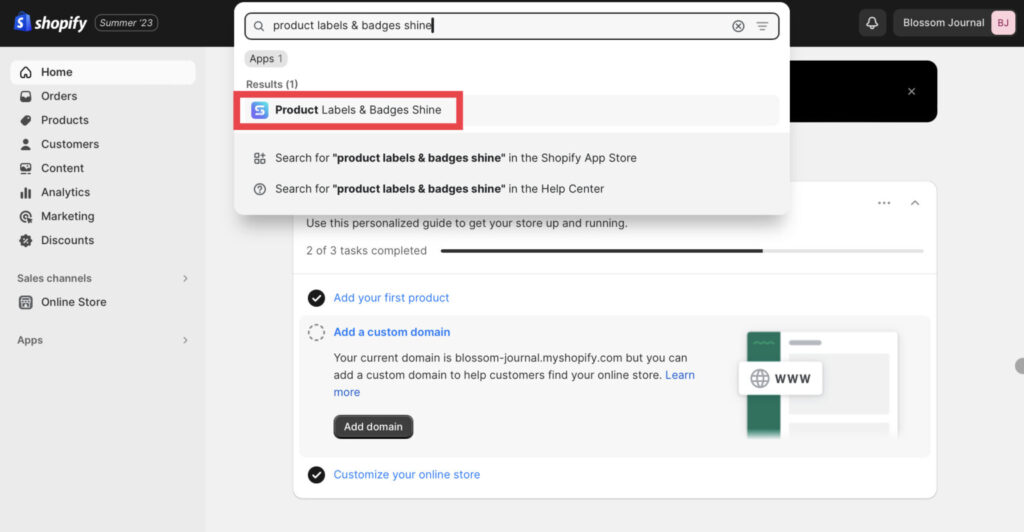
Step 1 - Find and install the app Product Labels & Badges Shine in your online store

In the Dashboard menu, go to Apps, then click on Product Labels & Badges Shine.
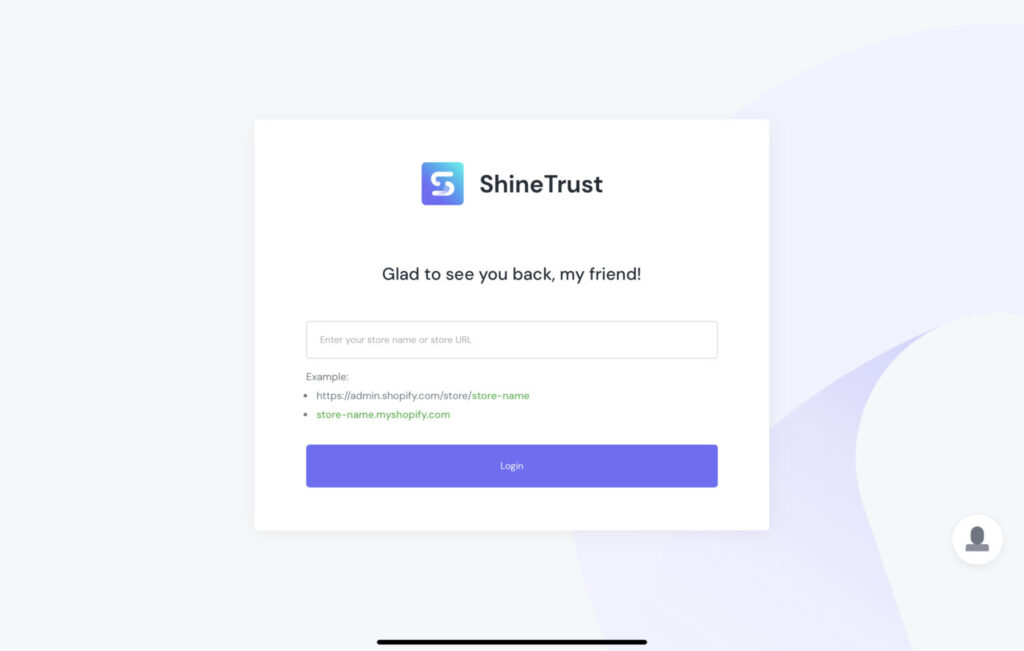
Step 2 - Enter your store name or URL link for your store

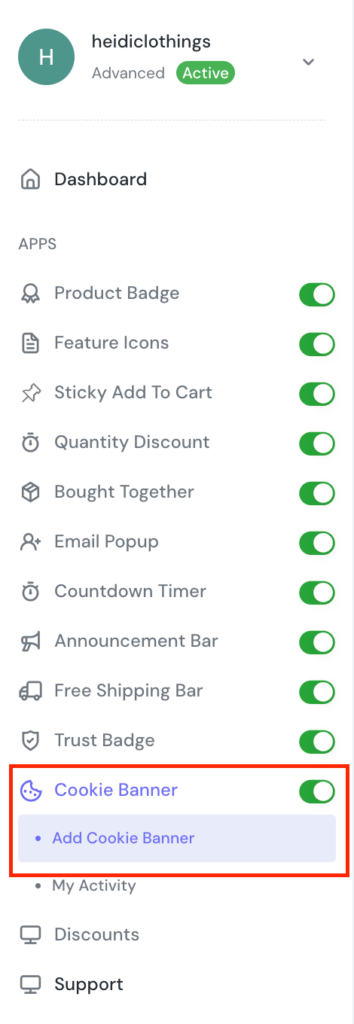
Step 3 - After logging in, turn on the Cookie Banner feature

Click on Add Cookie Banner to set up a cookie banner for your store. ShineTrust gives you permission to customize your cookie banner quickly and easily by configuring elements in the backend, previewing it before publishing and making changes until you feel satisfied.
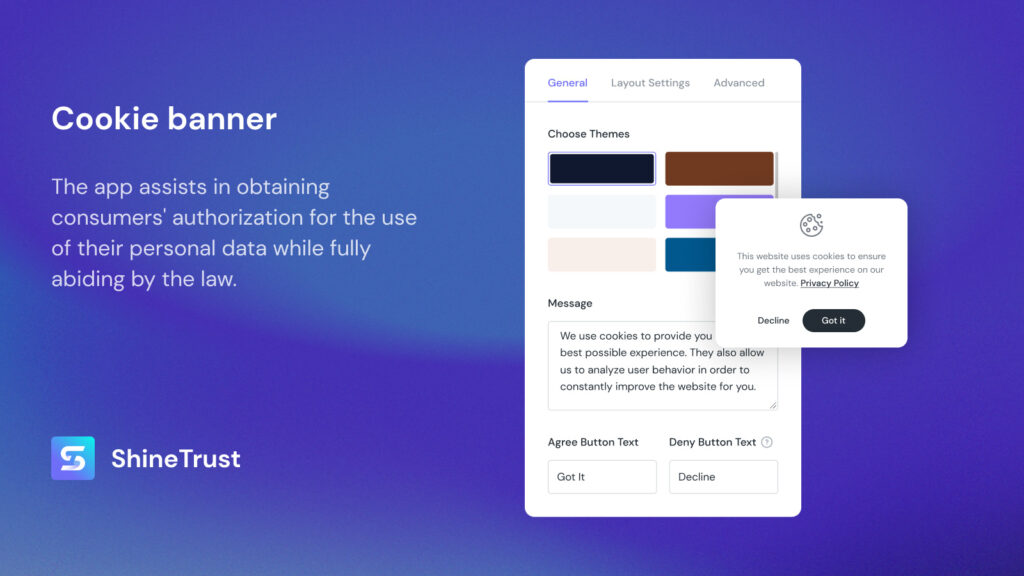
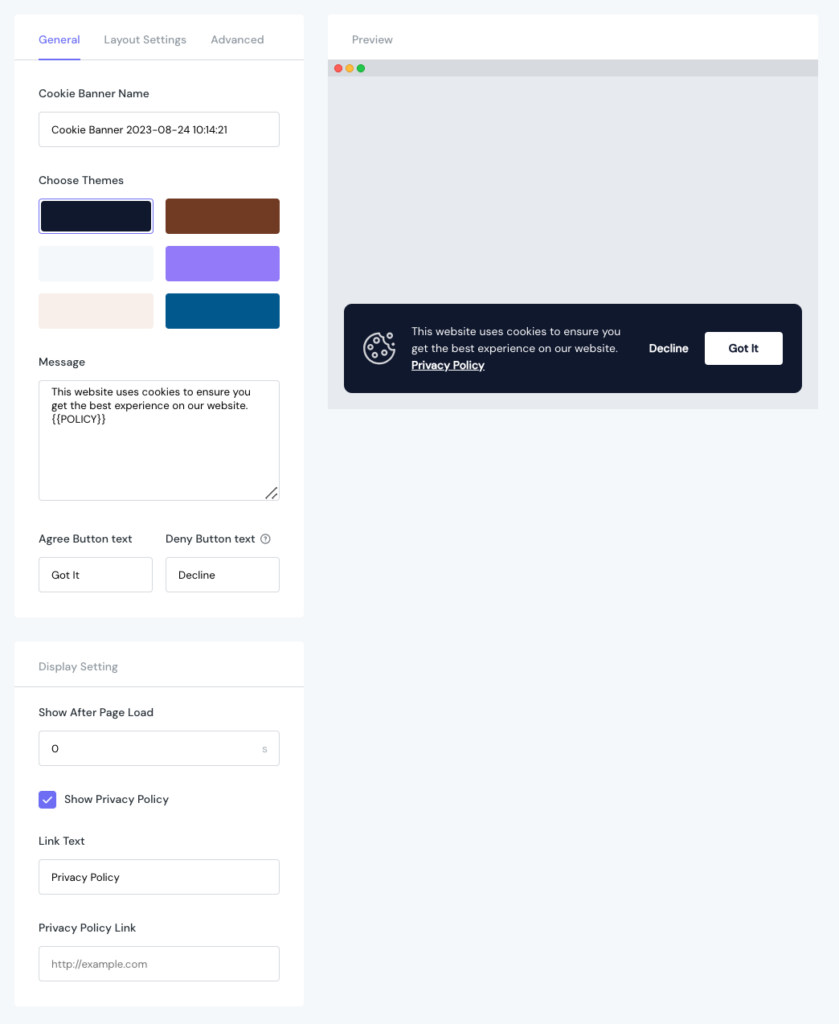
Step 4 - Configure General tab

With default settings, Shopify Cookie Banner is already made to look good. You can see the example configuration in the picture above. However, you need to focus on some fields:
- Choose Themes: The black theme is chosen as it fits with most of the websites. You can select another if you want.
- Message: In this guide, the default message isn’t changed but you can refer to these examples:
- “This website collects cookies to deliver a better user experience.”
- “We collect cookies to analyze our website traffic and performance; we never collect any personal data.”
- “Cookies help us display personalized product recommendations and ensure you have a great shopping experience.”
- Link Text and Privacy Link: Insert your text and privacy policy link here. It will be shown as a hyperlink in {{POLICY}} in the Message field.
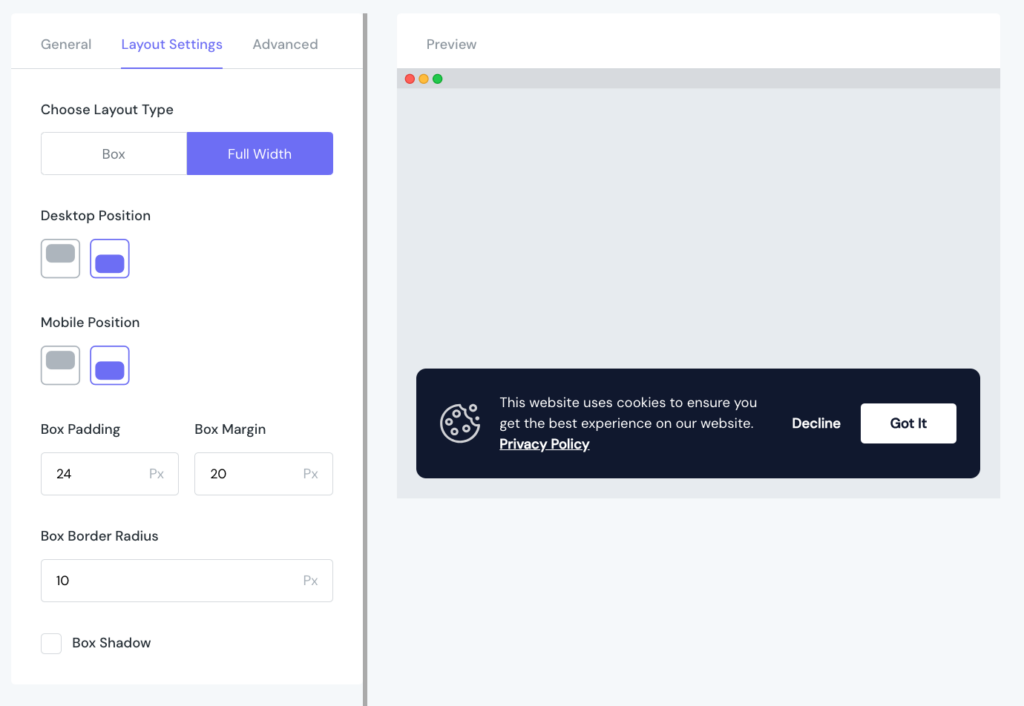
Step 5 - Configure Layout Settings tab

In the Layout Settings tab, you can edit Layout Type, Desktop Position, Mobile Position and customize the box in Box Padding, Box Margin, Box Border Radius, Box Shadow fields. Please refer to the picture for more details.
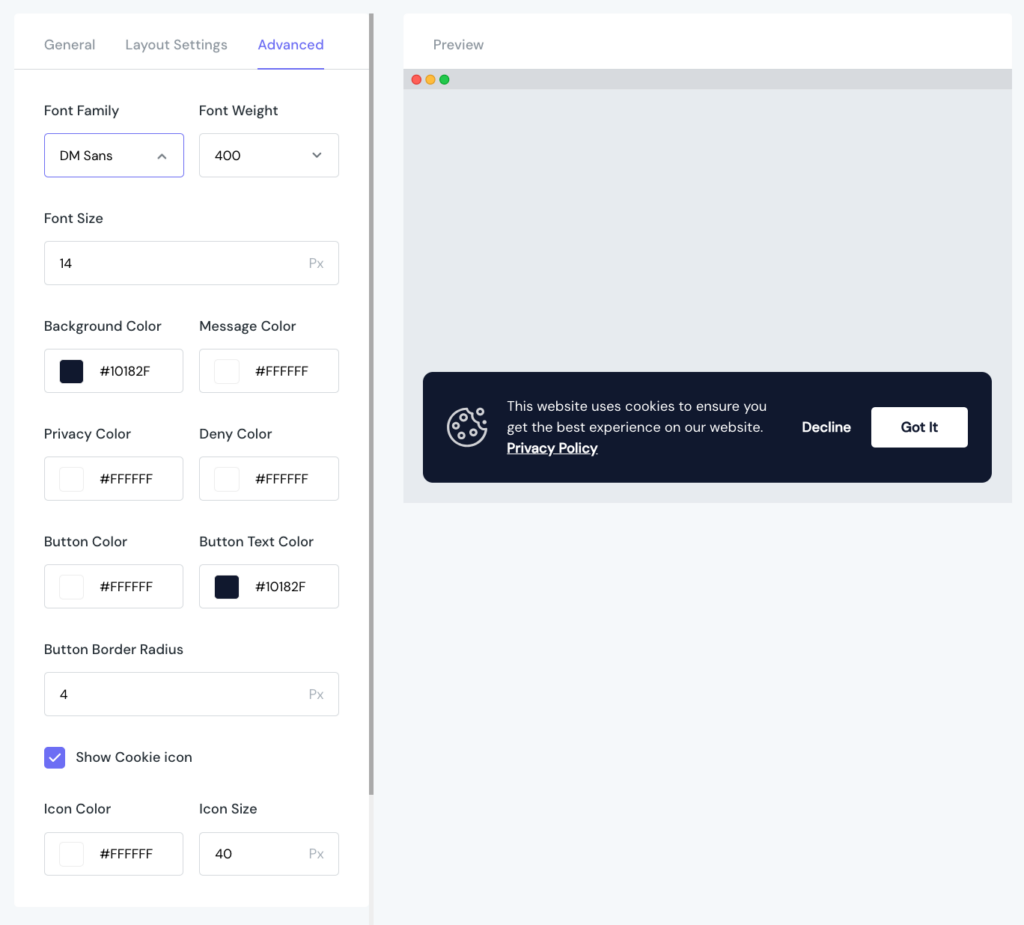
Step 6 - Move to Advanced tab

Finish your Shopify Cookie Banner’s perfect appearance by configuring all these fields in the Advanced tab. Besides default settings, you remember to choose Font Family for your cookie banner. For example, DM Sans is selected because of its suitability to show on these small positions like the cookie banner.
Please note that when customizing, you can see how Shopify Cookie Banner looks in the Preview section on the right.
If everything is ok now, click on Save & Publish or Save button at the end of the page to finish.
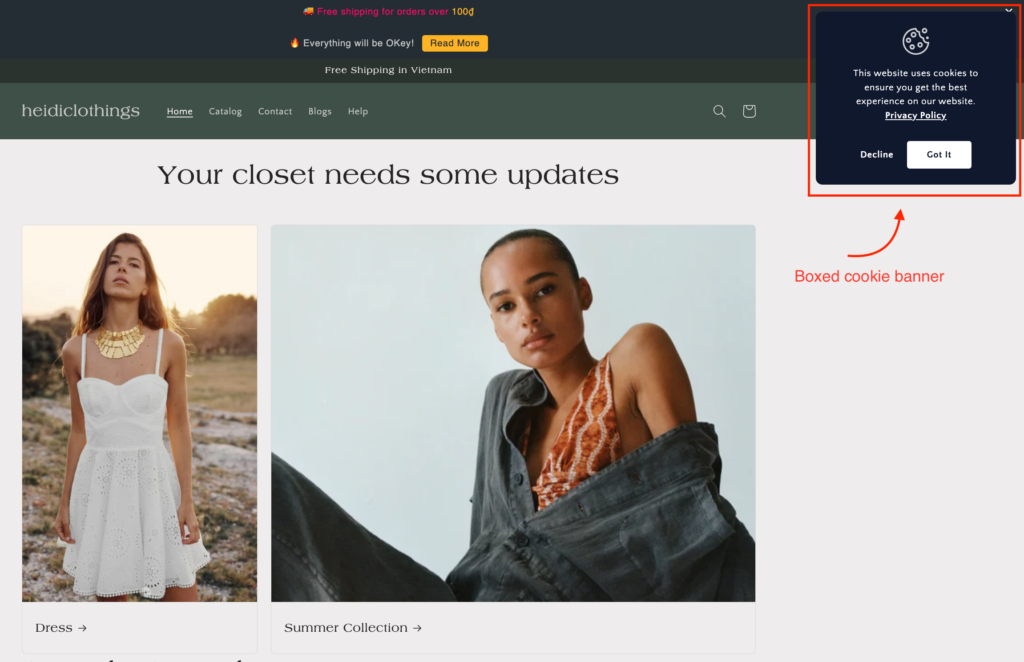
Step 7 - Check Shopify Cookie Banner in the store
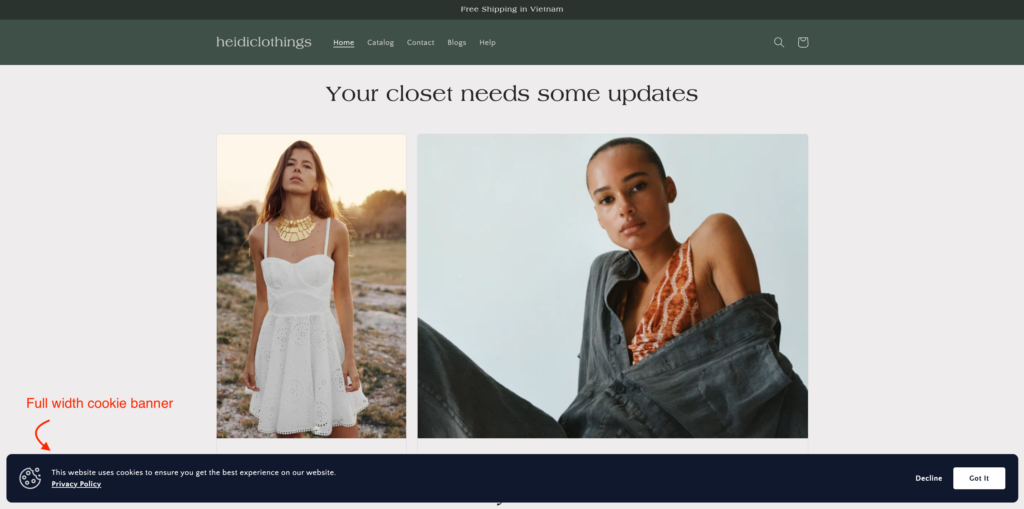
Take one more step to make sure your Shopify Cookie Banner is shown as you set up. Please go to your storefront to check it again.

Boxed Shopify Cookie Banner is shown on the websites

Full width Shopify Cookie Banner is shown on the websites
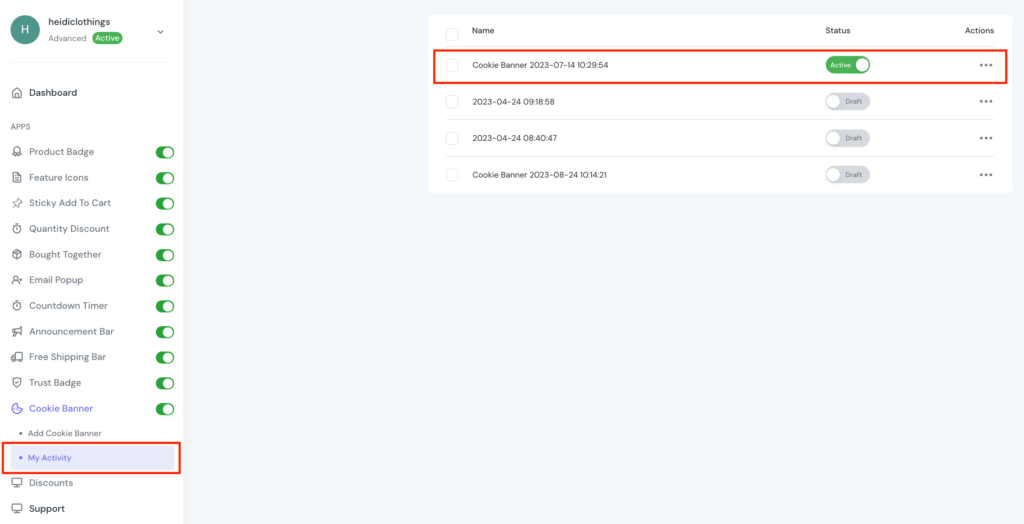
Note: Check My Activity to see all the cookie bars you have added and activate/deactivate or edit/delete the one you want.

In Conclusion
In the era of technology, it is necessary to ensure your customers’ privacy while they are shopping online at your store. By displaying Shopify Cookie Bar clearly whenever users visit, you commit to collect the information or cookies with customers’ consent. As a result, it gains customers’ trust, which is one of the most important reasons for them to come back and become your loyal customers.
To set up Shopify Cookie Banner at ease, follow the blog post carefully and use ShineTrust app.



