If you’ve just started an online store on Shopify, there’s no doubt that you have a lot of things to consider, from managing products, orders, and customers to designing your store and running marketing campaigns.
Although Shopify is an eCommerce platform that can help anyone create their online shop with ease, it may still be a bit overwhelming for many people who are new to the online business environment.
So, in this article, we’ll help you understand the most crucial Shopify pages, which are the fundamental components for developing your online store. Your eCommerce journey will be a lot smoother and less unpleasant if you learn about the functionalities of each page type and how to set them up in Shopify.
What are Shopify pages?
Shopify pages, to put it simply, are web pages that showcase all the content of your online store. These pages serve as an interface where customers and visitors interact with your business, learn about your brand, discover product details, and make purchases and transactions.
Shopify will provide your business with the most critical pages to ensure that it meets the standard performance of an eCommerce site. You can modify the look of the pages by choosing a Shopify theme and editing your pages in the theme editor. If you apply a certain Shopify theme to build your shop, all the pages will be updated with your chosen theme, and they can be customized easily.
What are the standard pages in a Shopify store?
So, you may be wondering what the main Shopify pages are and how they function in your online store. The following are the most important page types:
Shopify homepage
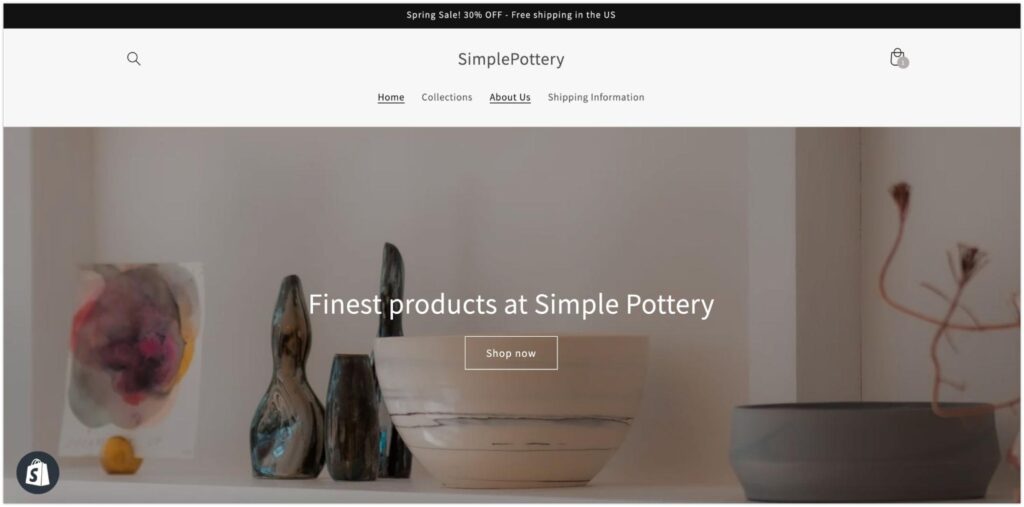
A homepage is where customers’ first impressions of your business are made. It is considered the main storefront of your shop to attract and instruct visitors to navigate to other pages where they can learn about your products and business.

The primary function of a Shopify home page should be to be the first thing people see when they enter your online shop. It then guides visitors through an intended journey. Every section, visual attribute, and informational text on the homepage reflects your brand’s image and story and promotes your products.
You should build a powerful homepage to help achieve specific goals for your business, such as earning more sales, improving conversion rates, or increasing email signups.
Aside from the aforementioned functionalities, the title, sitemap, and photos on your homepage may help visitors find your business and approach your brand quickly and easily.
Shopify product pages
The core purpose of every Shopify store is to increase sales and boost revenue for your business. Therefore, Shopify product pages are critically important and a must-have for your online store.

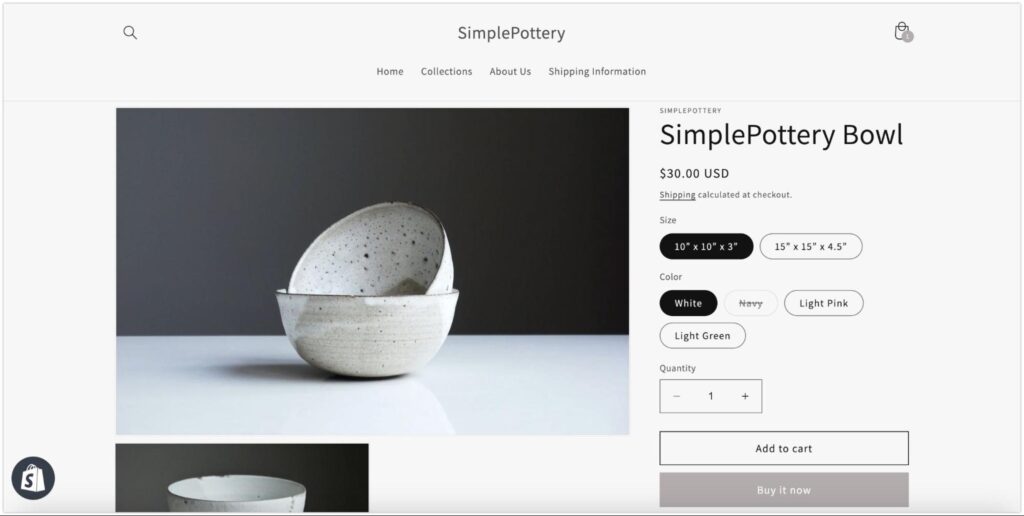
Customers can get detailed and significant information about products by interacting with them on product pages, including pricing, quantities, discounts, product descriptions, origin, quality, shipping, sizes, reviews, and so forth. Mostly, this is where people decide whether to click the “Add-to-cart” or “Buy now” buttons.
Therefore, it is advised to include excellent CTA buttons, high-quality product photographs or videos, a thorough product description, and instructions for using your items (perhaps with tutorial videos).
Shopify collection pages
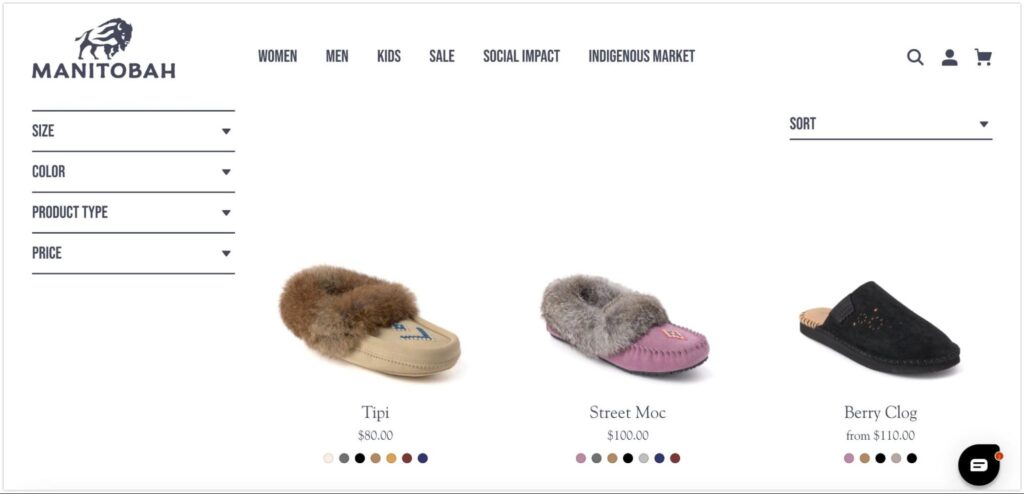
If your business sells a variety of items, it is best to organize them into appropriate groups. Shopify collections are the most basic pages enabled by Shopify. Merchants can categorize products based on their functions and attributes, consumer demographics (e.g., men, women, children), or sales events.

Image source: Manitobah
The primary goal of Shopify collection pages is to assist your consumers in finding items with similar features based on their purchasing intentions. This improves the user experience for your customers when they browse your online store since they can more easily locate products depending on their needs.
Shopify checkout page
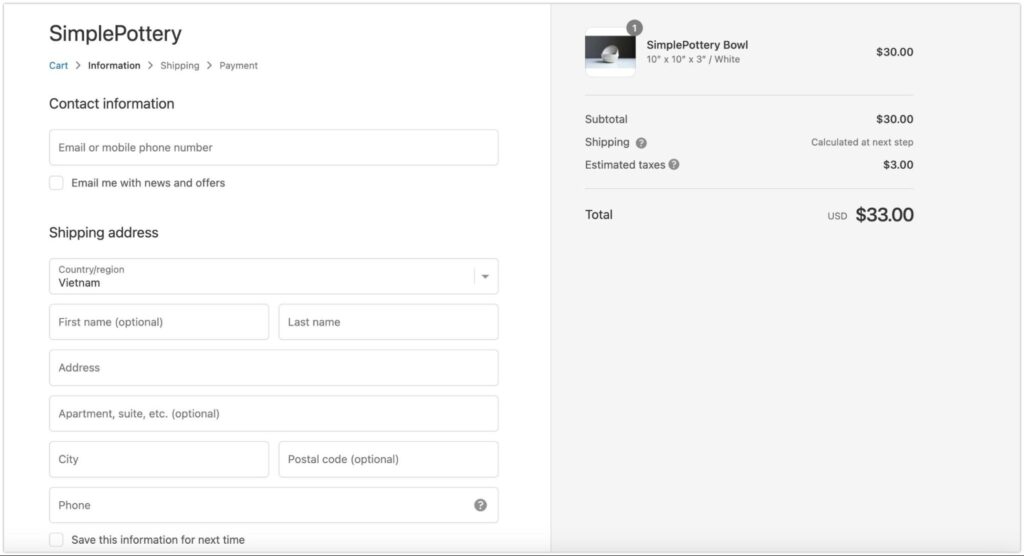
The checkout page is a must-have component of your store. Obviously, Shopify supports a standard checkout page for every Shopify store. It even offers a one-step or one-page checkout solution that allows customers to finish their checkout processes all on one page.
Having a flexible and optimized checkout page can increase your eCommerce store’s conversion rates by around 35% since it improves the user experience.

Additionally, it is advised that you align your checkout page with your branding strategy by using a unified logo, fonts, colors, and background image. Another essential factor in improving the buying experience is allowing consumers to use guest checkout, which means they don’t need to register or log in to an account to finish their order.
About Us page
An ‘About Us’ page represents a brief business profile of your customers. When visitors come to your store, they could learn more about your brand’s mission, vision, and story through this page. It’s like a comprehensive overview of your business and makes your store trustworthy to customers.
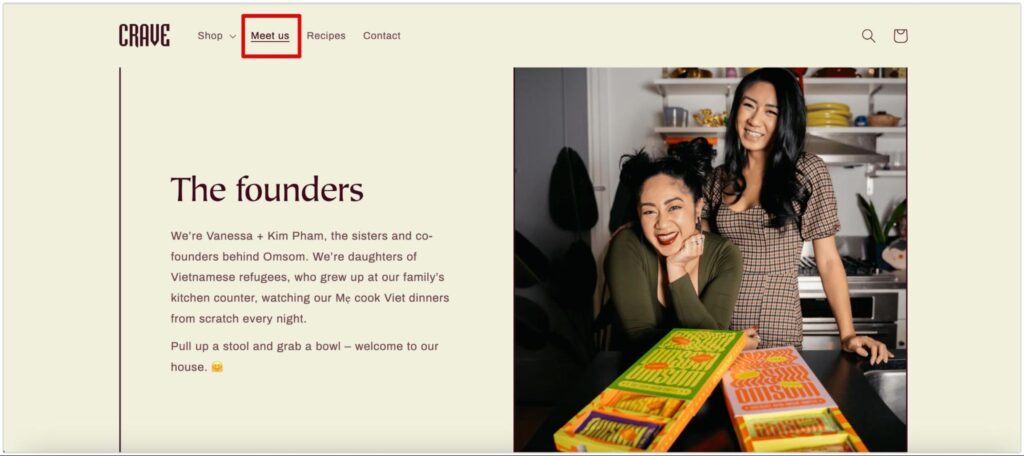
To make it simple for visitors to find information about your business, you might label your About Us page “Our Story,” “Meet Us,” “Who We Are,” or “About” as such and place it in the navigation menu.

An example of an About Us page in Crave theme
Contact page
The contact page is a default setup for your Shopify store. Since clients must contact you to inquire about your items, check the status of their orders, or express any potential concerns, having a contact page is essential.
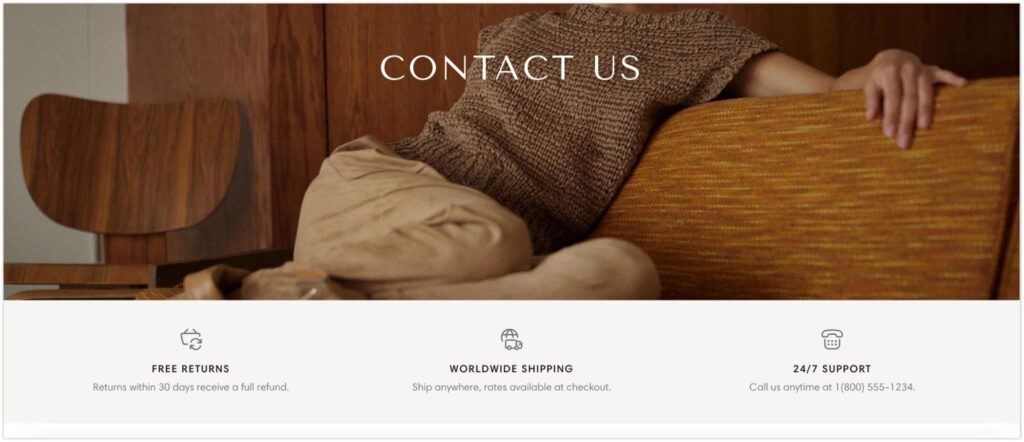
Therefore, you must provide your business contact information, such as a phone number, email address, chat room, location, or any other direct way that customers can contact you. In some cases, you can also put contact information on your About Us page.

An example of a contact page in the Pipeline theme.
Policies pages
Policies are the extensive and daunting legal documents that are necessary to run your Shopify store and have an effect on every activity and transaction your consumers have with your company.
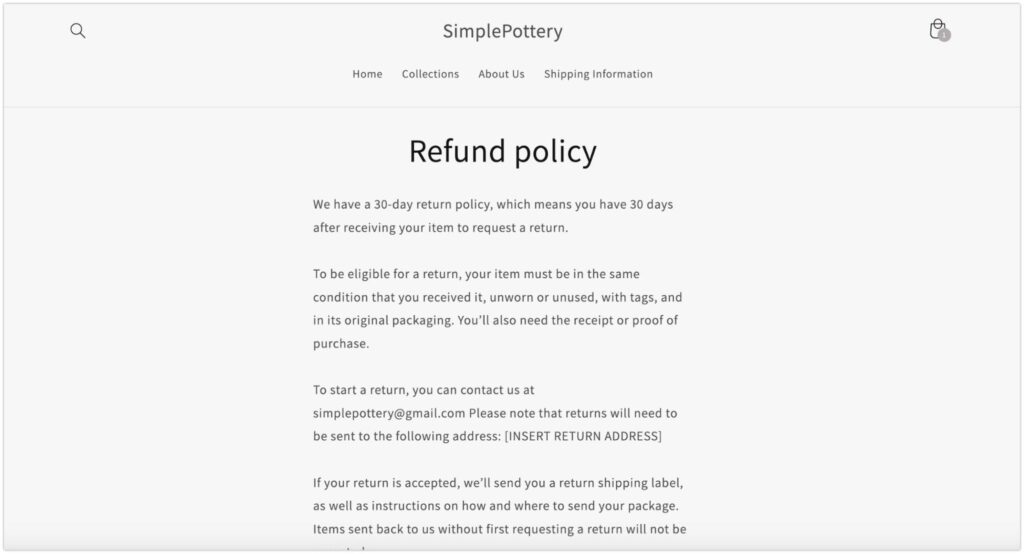
They are the documents related to the Terms of Service, Return and Refund Policy, Shipping Policy, and Privacy Policy of your company. It shows how you support your customers in their shopping journey, from data and payment security to the incentives and rules before, during, and after purchasing your products.

Although almost all visitors will never read these documents, they are vital for any legal problems that arise between your business and customers.
Policies pages could be set up easily in Shopify even with the provided templates.
Shopify blog pages
Blog posts are a feature that is available in Shopify. With a blog, you present the most up-to-date news, useful information, and knowledge to your customers.
Your online store should have a blog to support your content and inbound marketing. It helps acquire potential customers and gain brand loyalty by providing relatable, high-quality articles and videos.
Using a blog is a good way to increase conversion rates and boost sales by building trust with consumers through your knowledge and becoming an expert in your field. For example, if you sell cosmetics, produce content related to skincare solutions or makeup tutorials. After that, you can direct viewers to buy your products.

An example of a cooking recipe blog from Great Jones that sells cookware products
Shopify password page
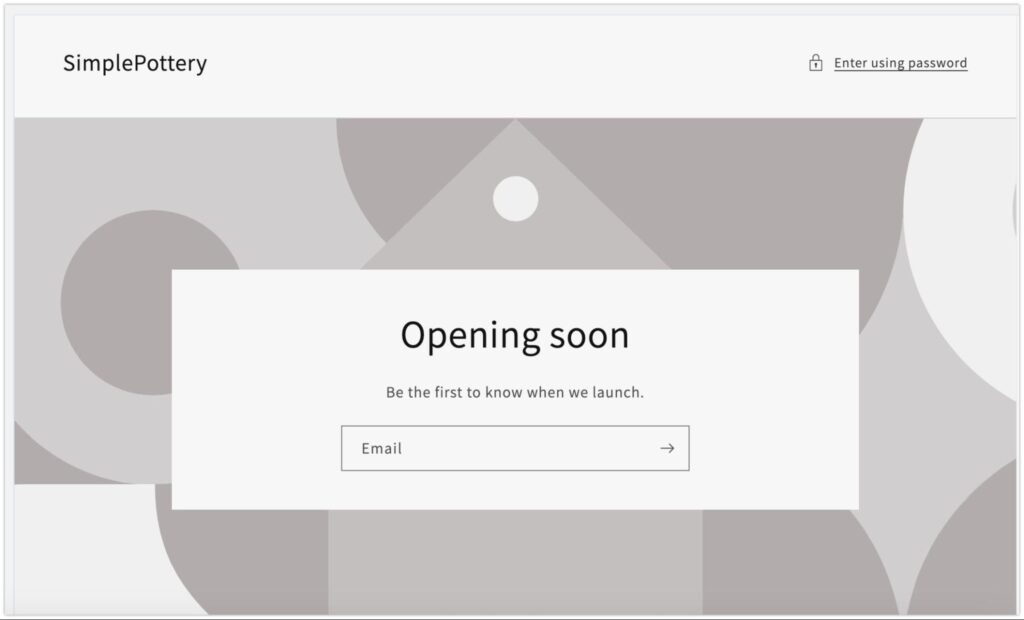
A password page is a default page on Shopify when you build an online store. The main purpose of the page is to protect your store from visitors while you’re still constructing and maintaining it and don’t want them to see your website.
Another purpose is to give your exclusive or membership consumers private-password access to certain brand sales events.

Can you design your password page to match your brand’s layout? Yes, you can modify your Shopify Password page in your Shopify theme editor or use a third-party page builder app for more advanced customization.
Apart from the aforementioned pages, you could have FAQs, testimonials, How It Works pages, and so on, depending on your business strategy.
What are Shopify landing pages?
Okay, some of you might have heard about the ‘landing page’ term, but if you’re a newbie to the eCommerce playground, it’s time to learn about Shopify landing pages.
So, what is a Shopify landing page, and how does it help your online store?
A landing page is a single webpage designed specifically to support your store’s marketing or advertising campaigns with a tailored message and predetermined conversion goals. So, depending on different purposes, a Shopify landing page could be used for:
- Promote your brand: many landing pages are built to promote the opening of a store, or ad campaigns for a certain brand to raise people’s awareness about the business.
- Generate leads: some landing pages could be used to acquire email signups or membership registrations for certain benefits of your online store. This is to help you obtain a list of potential leads that could be converted into customers in the future.
- Boost sales: some landing pages are designed for specific sales goals, especially for sales events at Christmas, Black Friday, Cyber Monday, Halloween, flash sales, opening sales, and so forth.

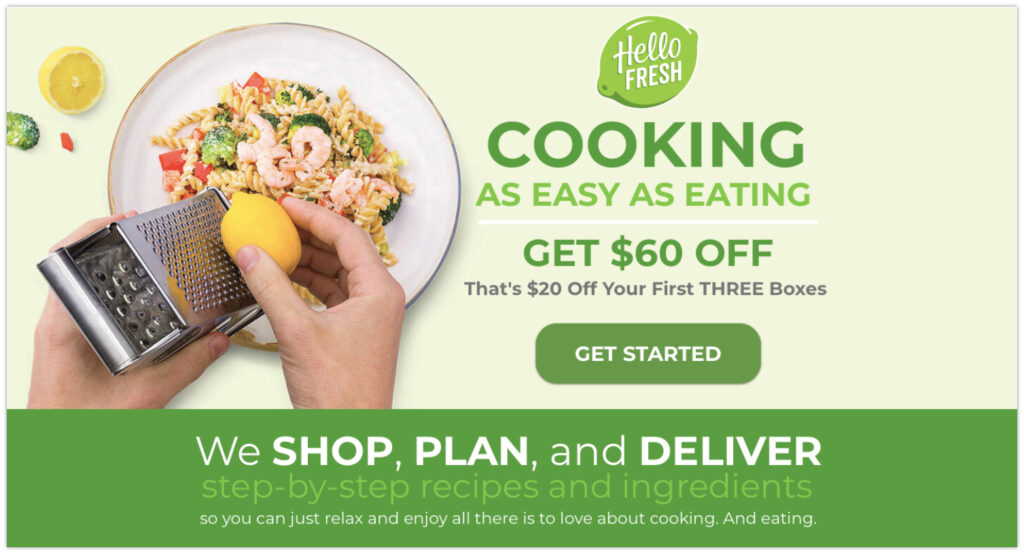
An example of a sale landing page from HelloFresh
Technically, a landing page could be designed on your homepage, product pages, or collections. However, most of the time, it is designed separately to serve a certain marketing campaign that lasts for a short period of time.
You can completely build your own landing page with Shopify. However, for more complex customization, you could seek assistance from Shopify page builder applications.
How to create important pages in Shopify
In this section, you’ll learn how to set up the most crucial pages on Shopify. There will also be several important features recommended for each page type to support your marketing, conversion optimization, and sales.
Design your Shopify homepage
First, to set up the homepage in your Shopify store, in your Shopify admin dashboard, choose “Online Store” >> “Theme” >> “Customize”.
You will design your homepage in the theme editor.

You can design your homepage first by setting up clear navigation and an announcement bar in the header and adding quick links to the footer.
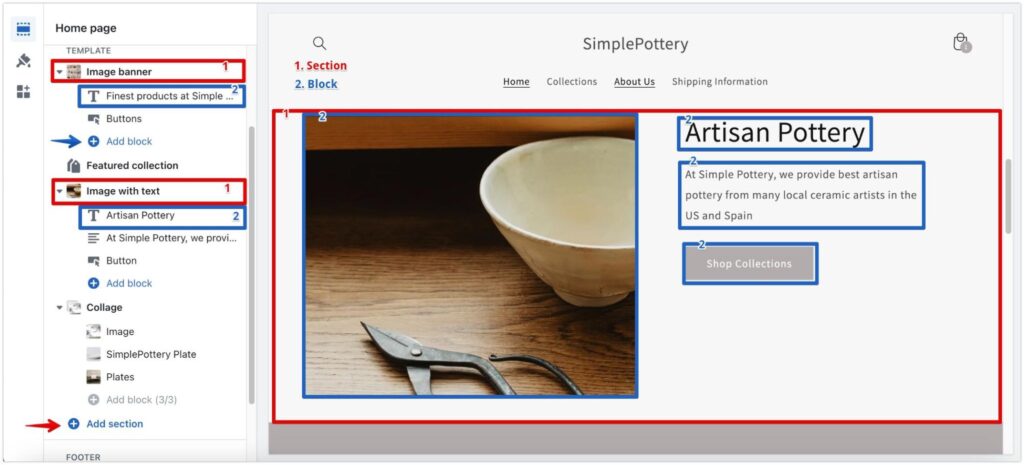
Depending on your chosen theme, you can add parts to the page’s body of content, such as “image banners,” “rich text,” “videos,” “featured products,” “feature collections,” “maps,” and so on.
You may alter smaller elements, called blocks, in each section. In these blocks, you can add text, photos, CTA buttons, videos, and other enhanced features.
Depending on your business goals, you should organize your homepage with clear navigation. Ask yourself: What is the best user experience when people enter your homepage? Do you want people to sign up for your email? Is your purpose to get people to buy products from your homepage? Which pages do you want visitors to navigate to?
For an effective homepage, you should consider some of the following features:
- Image banner with text overlay: Put a large hero banner on top of your homepage with eye-catching photos to promote your store. Write a short text that tells people what your business is all about.
- Featured products/collections: Insert your best-selling products or the most popular collection to make it easier for customers to find the product pages and discover additional information.
- Videos: Videos are good elements to attract your visitors. They could introduce your brand to customers, or show how your products should be used.
- CTAs: Provide customers with simple navigation utilizing CTAs like “Buy Now,” “Shop collections,” “Get discounts,” and many others to better serve your business goals.
- Testimonials: Use testimonials from customers or business partners as social proof to build your store’s reputation and credibility. They could come in text form, review videos, or trust badges.
- Mobile optimization: Pay attention to your homepage layout on mobile. Nearly 90% of mobile-commerce sales are from smartphone users. So, check the mobile responsiveness of your homepage if you don’t want to miss out on a considerable amount of traffic from mobile users.
Live store example

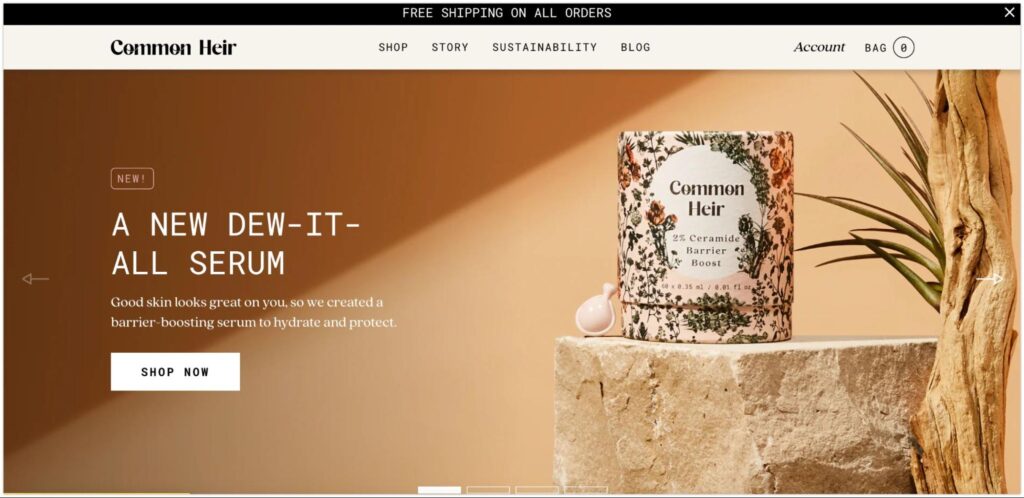
See the stunning homepage of Common Heir, a skincare product brand. They have clear navigation and utilize large slideshow banners with text overlays to introduce their page right after you enter the website.
There is also a featured collection right after the banners, and they build their credibility by using reviews from customers and trusted logos that show that their brand is recommended by popular media and magazines such as Allure or Good Morning America.
Customize product pages
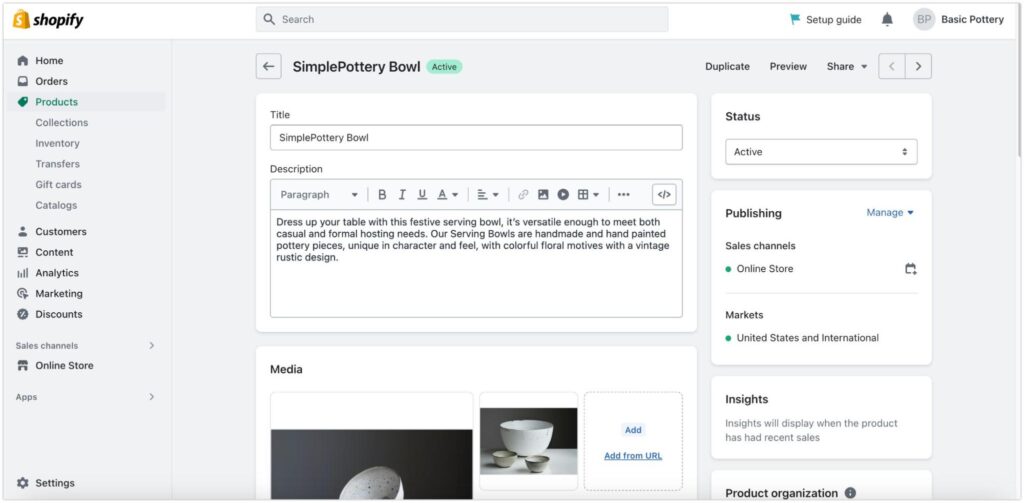
With product pages, the first thing you want to do is add products to your Shopify store. Go to “Products” >> “Add Product”.
After that, put in the product title and description, add media to your products, and include important information such as price, quantity, shipping, and product variants.

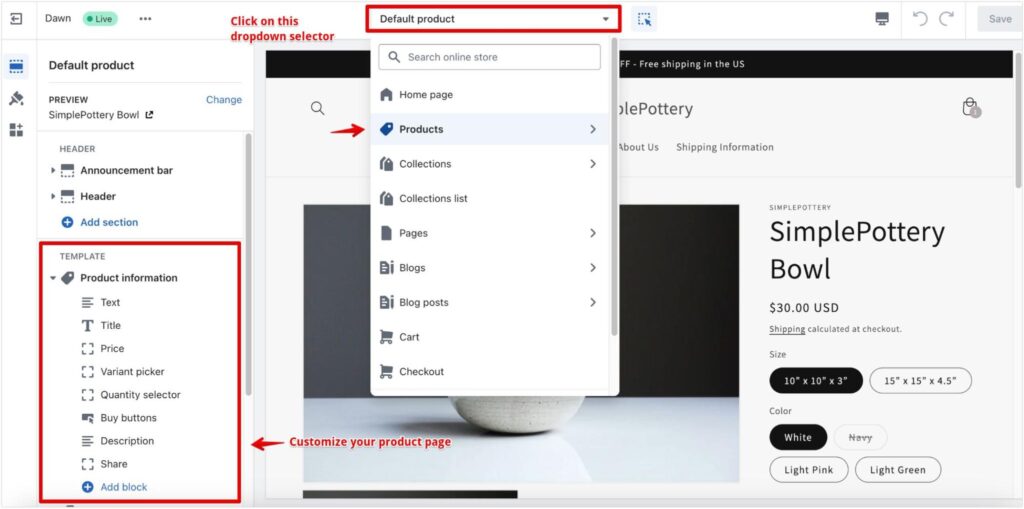
Once your products are added to your store, go to “Online store” >> “Theme” >> “Customize”. In the theme editor, click on the dropdown selector and choose “Products”.
You just need to design one product page, and Shopify will automatically apply the design layout to all products.

For product pages, some of the factors you may need are:
- Price/ discounts: Show the price and discount in a place where people can see it clearly.
- Product variants: Let customers know they can have different options for your products.
- Detailed product description: Give a detailed description of your products, including the origin, specification, material, guarantee, or tutorial on how to use them.
- Shipping information: People care a lot about shipping, so it is better to have it on your product page.
- Customer reviews: Add customer feedback on your items for customers to learn about your products and increase their credibility and the chance people click on the “add-to-cart” button.
- Size chart: Put a size guide on for clothing or apparel products.
- Countdown timers: Encourage people to buy products in a limited amount of time (e.g., flash sales).
- Product recommendation: Increase sales through upselling or bundling similar or matched products.
- SEO optimization: Use SEO tactics on your product pages with keywords, tags, and descriptions to help people find your product on the first result page in search engines like Google.
Live store example:

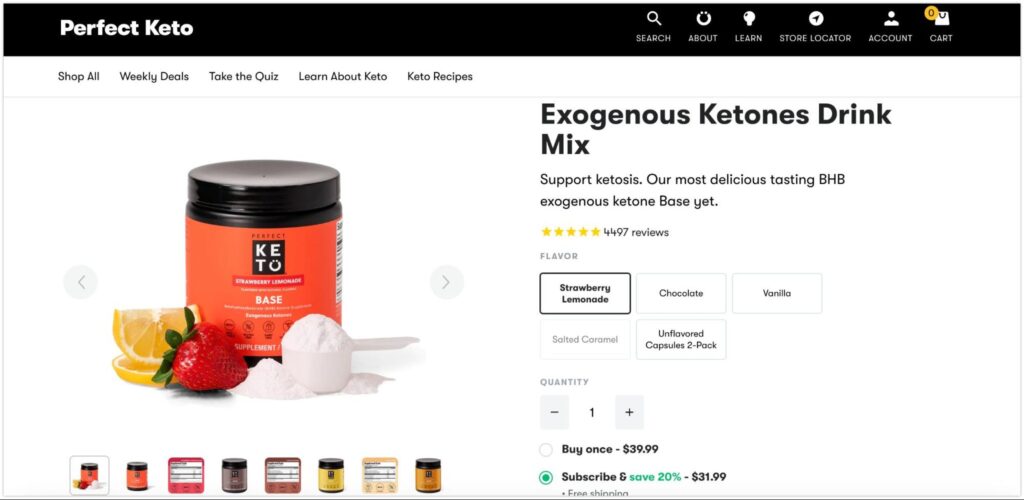
Check out the cool product page from Perfect Keto, a supplement and healthy drink subscription box. On the product page, you will see multiple high-quality product images, review ratings, several variants, detailed product information that is organized in the dropdown menus, a guide on when to use the product, and shipping information.
Customize collection pages
Similar to product pages, you must create collections in the Shopify dashboard before you can customize the look. Go to “Collections” >> “Create collection”.
Then you can group products by types, tags, titles, categories, discount prices, and many more. Put your collection title, description, and media in place, and your collections are ready.
Now, go to “Online store” >> “Themes” >> “Customize” and start to modify your collection pages.

You may enable the product filtering feature, choose the number of products per column or page, and alter how product details and images are displayed for users in the theme editor.
And of course, you can add more sections, such as image banners, text, or videos, to your collection pages.
However, with a collection, it is suggested you have some of the following features:
- Filter menu: Set up a filter menu with flexible options to enhance the consumer browsing experience. Especially, for Shopify stores with a large menu, having advanced filtering is crucial. Many Shopify themes are designed for large catalogs with high-level customization for your collections.
- Sort menu: Have a sort menu to help people sort out their options and find the products they want faster. For example, they can look for “best selling” or “latest” products.
- Breadcrumbs: Find a theme that supports breadcrumb navigation that allows visitors to easily discover and navigate to sub-collections under a big collection. This helps structure your pages and is better for SEO.

Breadcrumbs example from Symmetry theme
- Product details: Enable some product details such as color swatches, review ratings, Quickview, or quick add to cart in the collections to improve the browsing experience, and help visitors have a glance at the products.
Live store example:

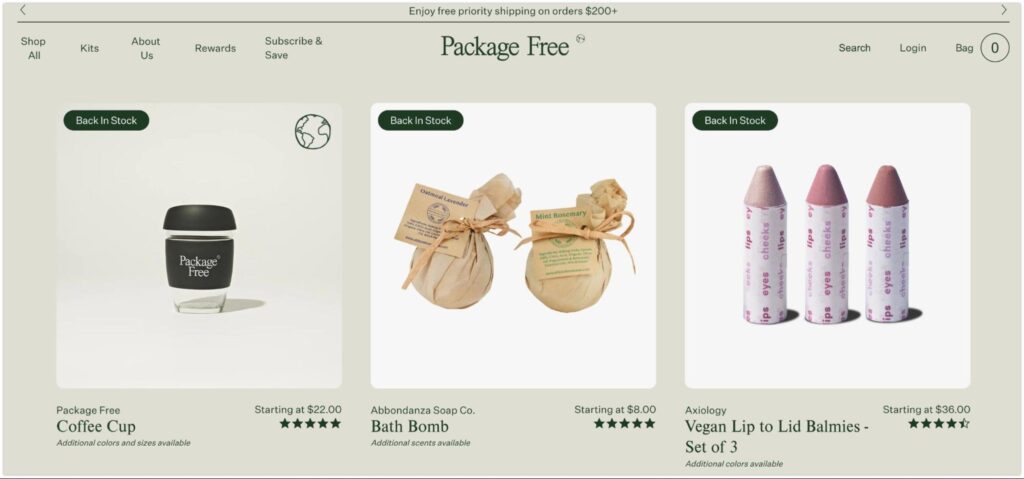
See the simply-designed but effective collection pages from PackageFree, a brand that sells eco-friendly home and body products. Their collections include enhanced filter and sort menus, products with quick views, ratings, and additional information about product features or status.
Customize Shopify checkout page
To modify the checkout page for your store, go to “Settings” >> “Checkout” >> “Customize checkout”.
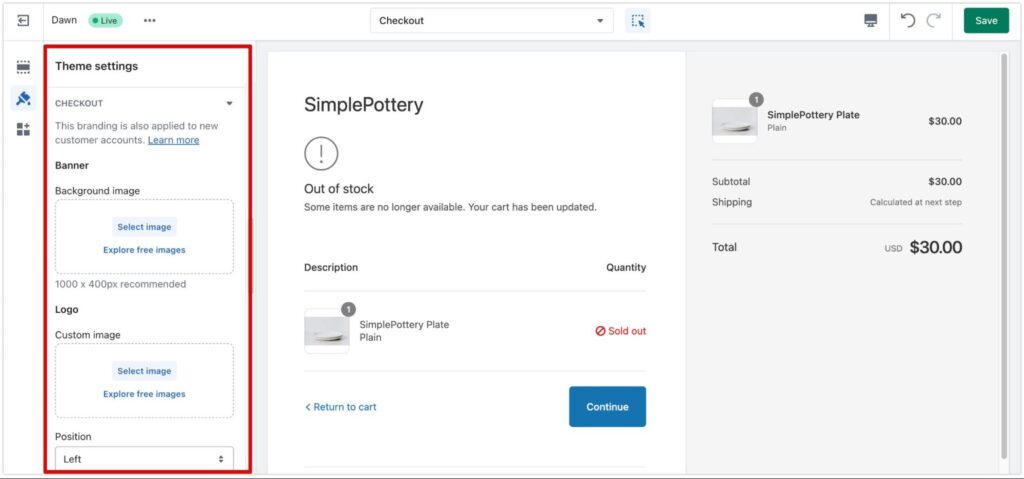
You will then be directed to the Shopify theme editor to set up the “Checkout” section in the “Theme settings”.
Here you can add your brand logo to the checkout page, and change the page color, font, or background images to match the style of your store.

The important factors you should consider while setting up your checkout page are:
- Guest checkout: Allow your customers to check out as guests. This is optional depending on your marketing plan. However, many people don’t like to sign up for an account when buying products online. Statistics show that 35% of customers drop their transactions because they have to create an account before checkout. So, you should consider this function.
- One-step or one-page checkout: Optimize the checkout process with a one-step or one-page checkout. It is better for user experience since they just need to fill in their information on one page and finish their order quickly.
Live store example:

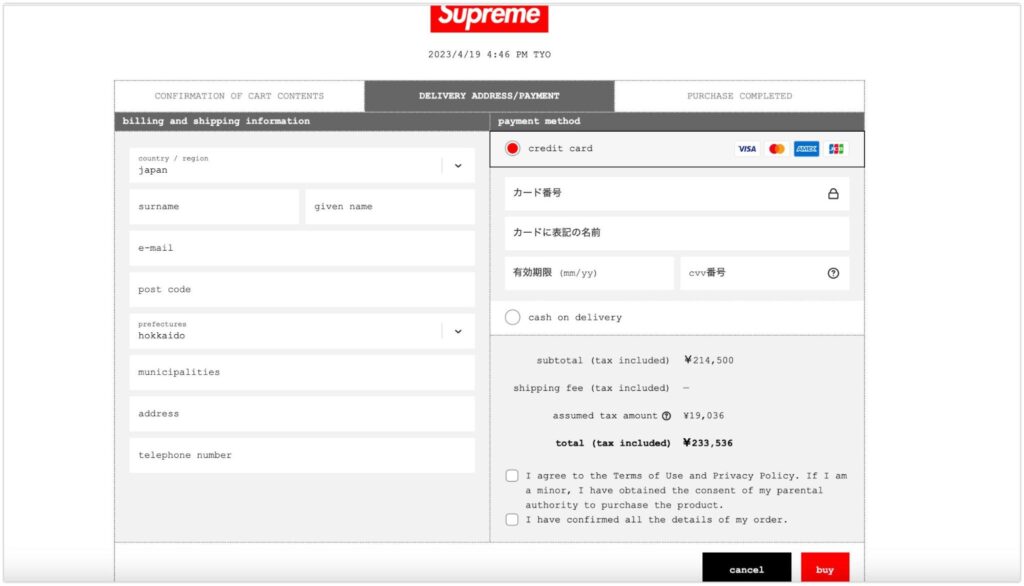
See the one-step checkout example from Supreme Japan. Consumers don’t need to have an account to pay for their orders. They just need to provide the necessary shipping and payment details, and then their transactions will be confirmed.
Add Contact, About Us page
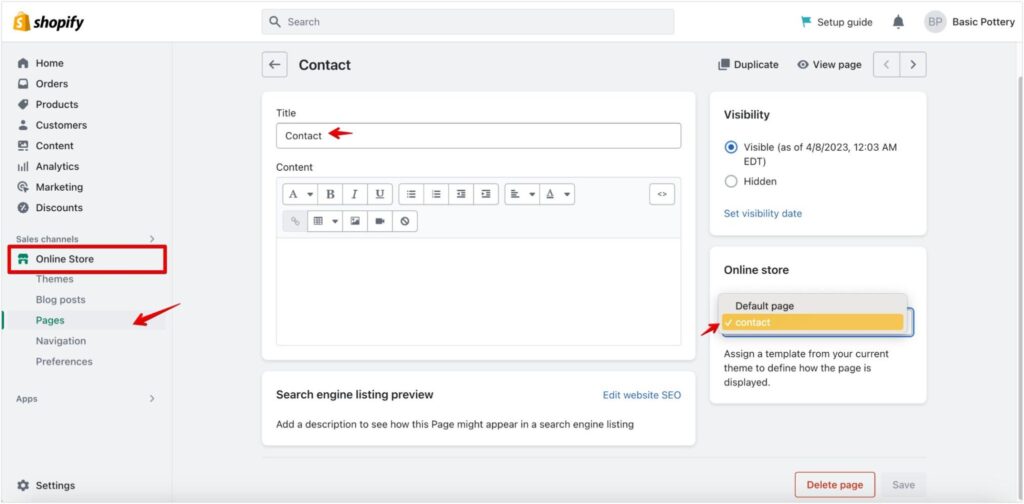
To set up the Contact and About Us pages in Shopify, go to “Online Store” >> “Pages” >> “Add page”.
Then, add your page title and content (paragraphs, images, etc.). You can also edit your page title and meta description for better SEO.
Remember that with About Us and other pages, the theme template will be the “default page”. For the Contact, you can choose “contact” in the theme template that is already set up in Shopify.

For the Contact page, you should consider providing your customers with as many contact methods as you can, including emails, phone numbers, direct chat, or even locations for face-to-face appointments.
On the About Us page, it is recommended that you have a captivating introduction and brand story to give a good impression to your visitors. Your brand’s missions, vision, unique tales, staff, founders, and inspirations as such are a few sections you would want to take into account.
You can also design your “About Us” page with high-quality images or videos to better engage with your audience.
Live store example:

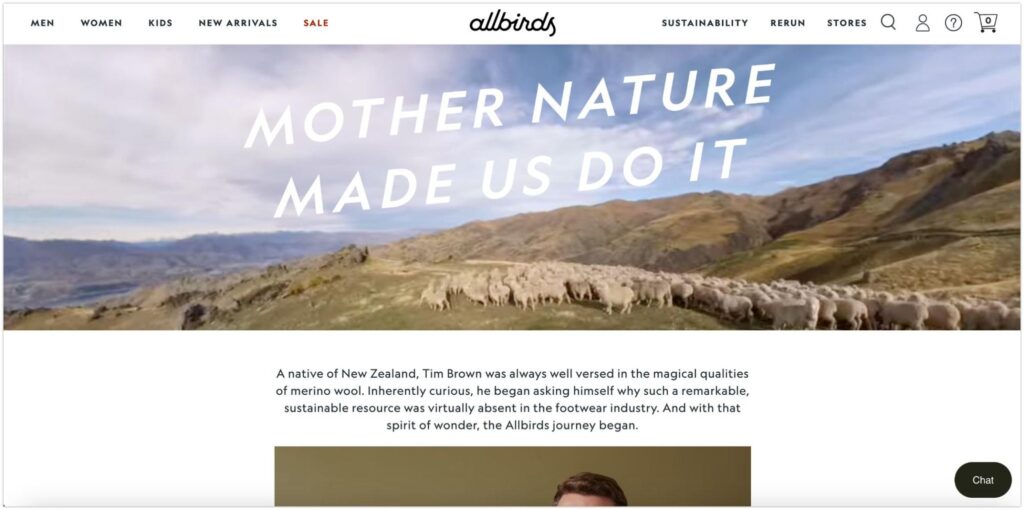
See the Our Story page from AllBirds, a footwear brand that sells wool fabric shoes. They captivate visitors with a full-width video banner, a short inspirational story of the two founders, and animated photos of their products.
Set up policies pages
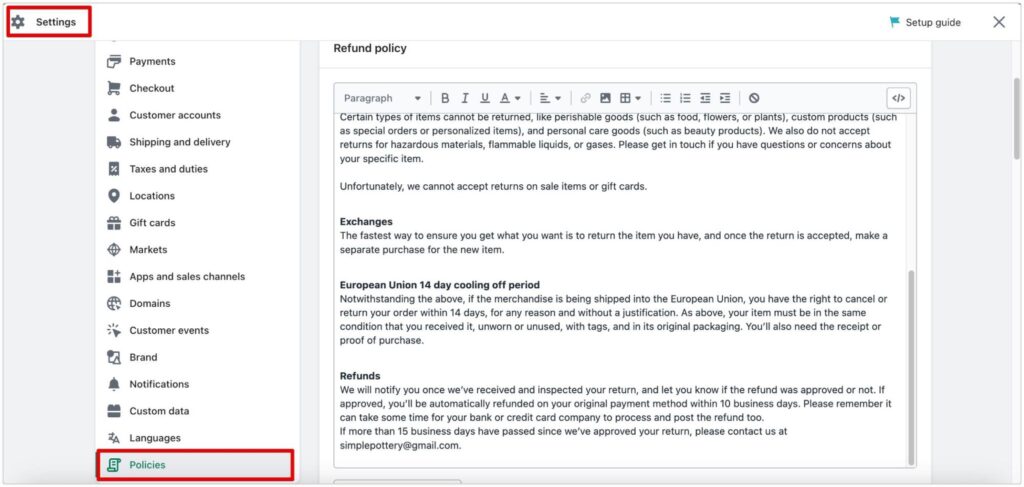
With Policies pages on Shopify, just go to “Settings” >> “Policies”. Then, you can add your own Terms of Service, Refund & Return Policies, Shipping Policy, and Privacy Policy to your store. Or, you can utilize the pre-made templates from Shopify.

In some stores, they can put the link to the shipping policy on the navigation menu in the header. However, most of the time, the policy pages are located in the Footer of your website.
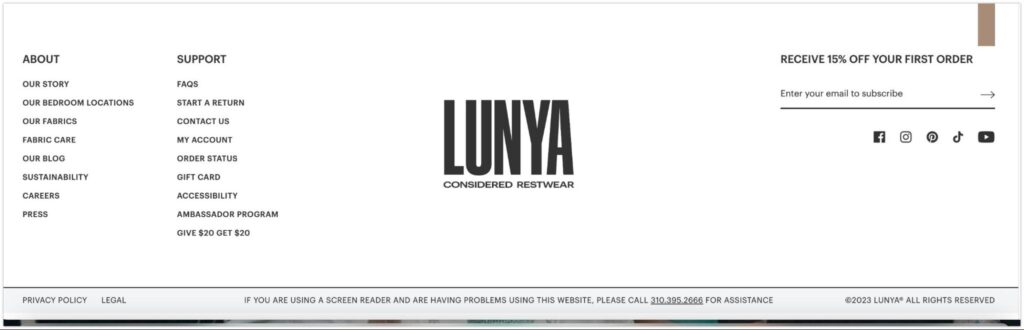
Live store example:

An example of policies linked in the footer from Lunya brand
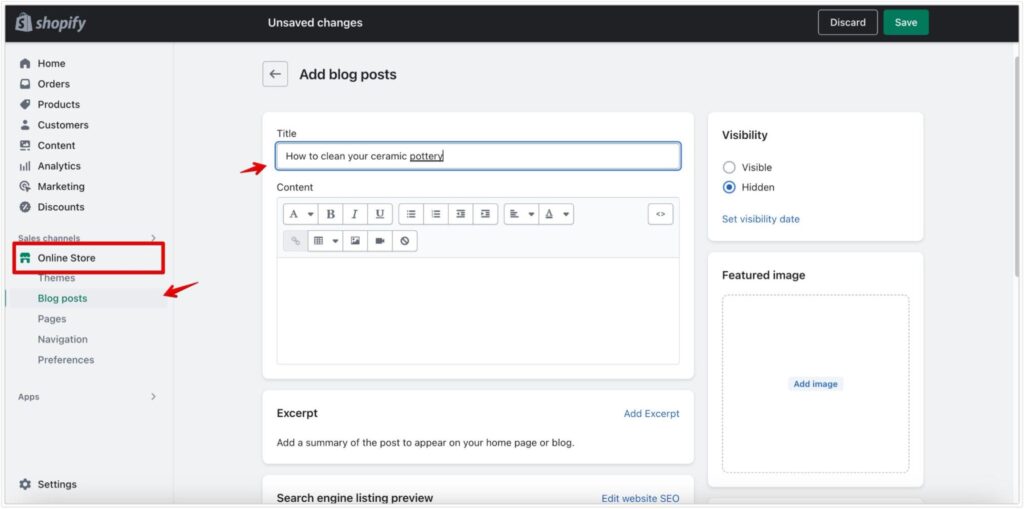
Add blog posts
For the blog section, go to “Online Store” >> “Blog posts” >> “Create blog post”.
Add the title for the article, the content, the summary of your post, media for your blog, authors, and tags.

With the blog, you can deliver news, useful content, and knowledge related to your industry to your customers.
Aside from the high quality of your articles, you should also consider that your blog posts are SEO optimized. Pay attention to the keywords in your posts’ titles, headings, image tags, and the loading speed of your blog as well. This will help visitors find you easily on the first search results page on Google or many other search engines.
Through your educational and useful content, you can navigate readers to your products and acquire them as customers.
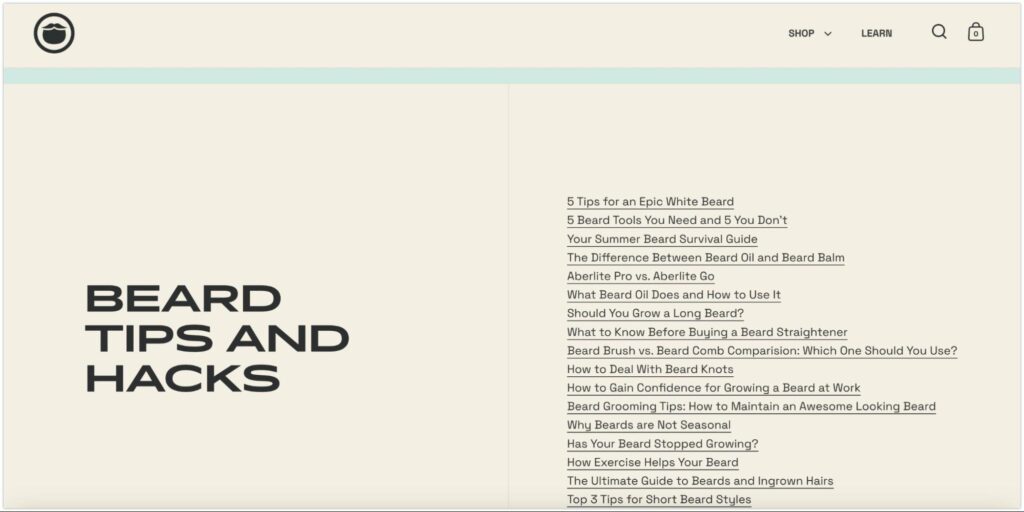
Live store example:

See the blog posts from Beardbrand, a personal care brand for men. Their blog section is an incredible knowledge source for their customers, with multiple articles about useful tips and hacks for men’s beards, from how to grow, cut, trim, or take care of one’s beard.
Customize Shopify pages with page builder apps
Although Shopify offers several sections and features to modify your store according to your style and brand scheme, advanced customization might be tough for consumers.
You can’t simply drag and drop components in the Shopify theme editor. Sections and blocks can only be repositioned vertically, not horizontally. Or, if you want particular items to appear in a specified area with specific colors, animations, or designs, they must be altered with coding.
Using a Shopify page builder app might be an option for merchants that want more personalization for their sites without coding. These apps may be found in the Shopify app store and easily installed in your Shopify store.
Their primary role is to assist you in easily customizing Shopify pages and personalizing the look of your business. You can simply drag and drop the elements you want to edit your page. In order to complement your marketing effort, these programs may also let you create and customize non-standard Shopify pages like FAQ, Thank You, Review, or previously mentioned Landing pages.
Also, any Shopify theme can work just fine with these plug-ins, so you don’t have to worry if your store is broken when editing your pages with a page builder app.
Conclusion
We hope that this article will make your experience with eCommerce a little easier. In order to develop a website that can draw visitors and make money through your appealing pages, Shopify pages are vital elements of any Shopify store that must be thoroughly researched and understood.
Furthermore, to provide a delightful online shopping experience for customers, your Shopify pages should be created in accordance with your brand scheme and marketing plan, as well as constructed with an understanding of the user experience in mind.



