Do you know that building trust is one of the most important things for companies or organizations to have loyal customers? When technology is booming, customers’ data becomes valuable assets. However, they are also scared of privacy leaking or being used with the wrong aims. Asking customers for their consent to collect their cookie is a must. This blog will show you how to display Shopify Cookie Banner in different places on different devices. Let’s check it now!
What is Shopify Cookie Banner?

Shopify Cookie Banner is a notification, as well as a commitment, to ask for users’ consent before you collect cookies. It is shown whenever users visit your website or apps by different devices, including desktop, mobile or tablets. The message of Shopify Cookie Banner must be plain and clear enough for visitors to easily understand.
Using cookies by Shopify Cookie Banner is a way of building trust in customers. Especially, when they know their data is protected well, they will feel more comfortable to shop more. Otherwise, they will leave even though you have a competitive price.
2. How to display Shopify Cookie Banner in different places on different devices?
In this blog, we introduce 2 ways to show Shopify Cookie Banner in different places on different devices. They are using code and using ShineTrust app. The second way is much easier to set up Shopify Cookie Banner.
Using Code
Please note that the example code below is for reference only. To show Shopify Cookie Banner using this code, you need to do some customizations to show it on the positions you want. As a result, please make sure that you are an expert in coding or have an experienced developer support you.
Step 1 - Create a snippet to host the banner
Use this code below to create a snippet to host the banner:
#cookies-banner {
display: none;
justify-content: center;
align-items: center;
padding: 1em;
position: fixed;
bottom: 0px;
width: 100%;
background: #fff;
border-top: 1px solid #dcdcdc;
}
<div id="cookies-banner">
<span>This website uses cookies to ensure you get the best experience on our website.</span>
<button style="margin-left: 1em">Decline</button>
<button style="margin-left: 1em">Accept</button>
</div>
function getBannerEl() {
return document.getElementById('cookies-banner');
}
function hideBanner(res) {
getBannerEl().style.display = 'none';
}
function showBanner() {
getBannerEl().style.display = 'block';
}
function handleAccept(e) {
window.Shopify.customerPrivacy.setTrackingConsent(true, hideBanner);
document.addEventListener('trackingConsentAccepted',function() {
console.log('trackingConsentAccepted event fired');
});
}
function handleDecline() {
window.Shopify.customerPrivacy.setTrackingConsent(false,hideBanner);
}
function initCookieBanner() {
const userCanBeTracked = window.Shopify.customerPrivacy.userCanBeTracked();
const userTrackingConsent = window.Shopify.customerPrivacy.getTrackingConsent();
if(!userCanBeTracked && userTrackingConsent === 'no_interaction') {
showBanner();
}
}
window.Shopify.loadFeatures([
{
name: 'consent-tracking-api',
version: '0.1',
}
],
function(error) {
if (error) {
throw error;
}
initCookieBanner();
});
Step 2: Include the snippet
Shopify Cookie Banner should be present on all pages, you should include the snippet in your main layout, which is commonly theme.liquid.
<!-- theme.liquid content -->
{% render 'cookie-banner' %}
Using ShineTrust app
Firstly, you have to add Shopify Cookie Banner. Then, to display Shopify Cookie Banner in different places on different devices, please focus on Step 5.
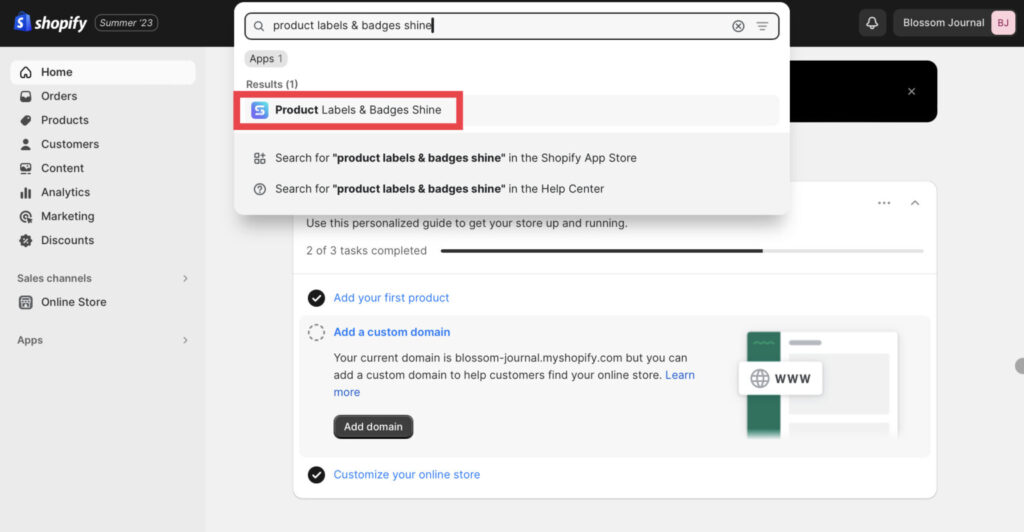
Step 1 - Find and install the app Product Labels & Badges Shine in your online store

In the Dashboard menu, go to Apps, then click on Product Labels & Badges Shine.
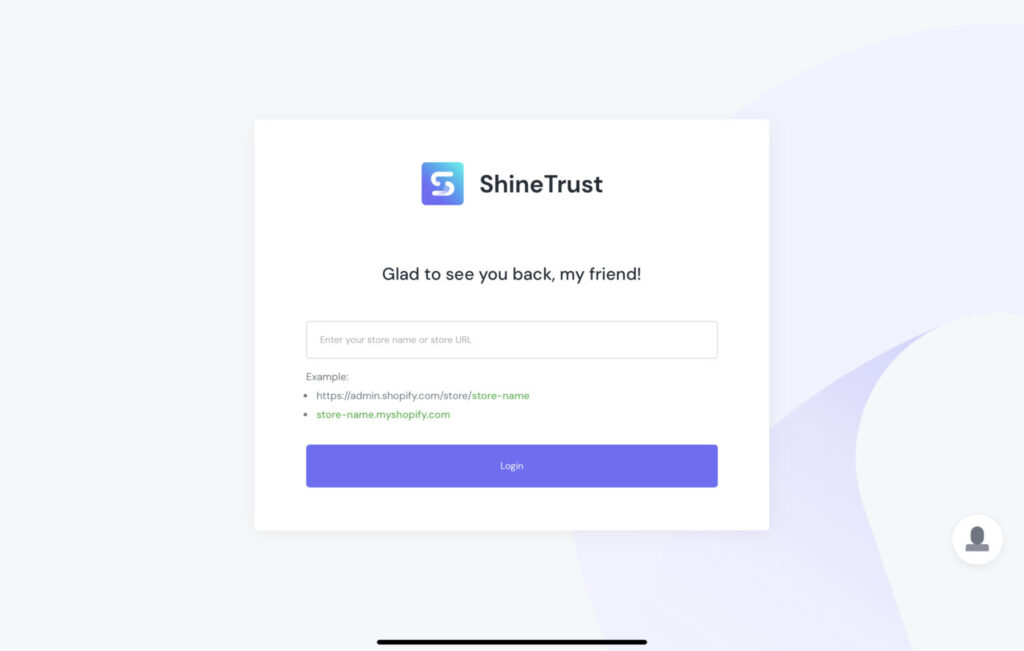
Step 2 - Enter your store name or URL link for your store

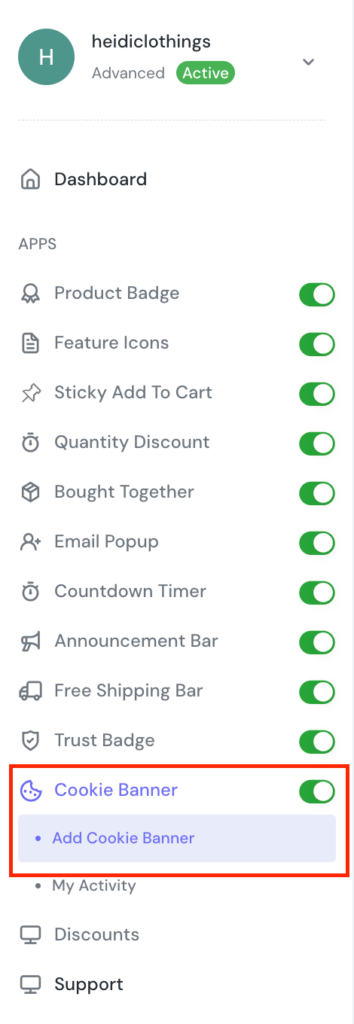
Step 3 - After logging in, turn on the Cookie Banner feature

Click on Add Cookie Banner to set up a cookie banner for your store. ShineTrust gives you permission to customize your cookie banner quickly and easily by configuring elements in the backend, previewing it before publishing and making changes until you feel satisfied.
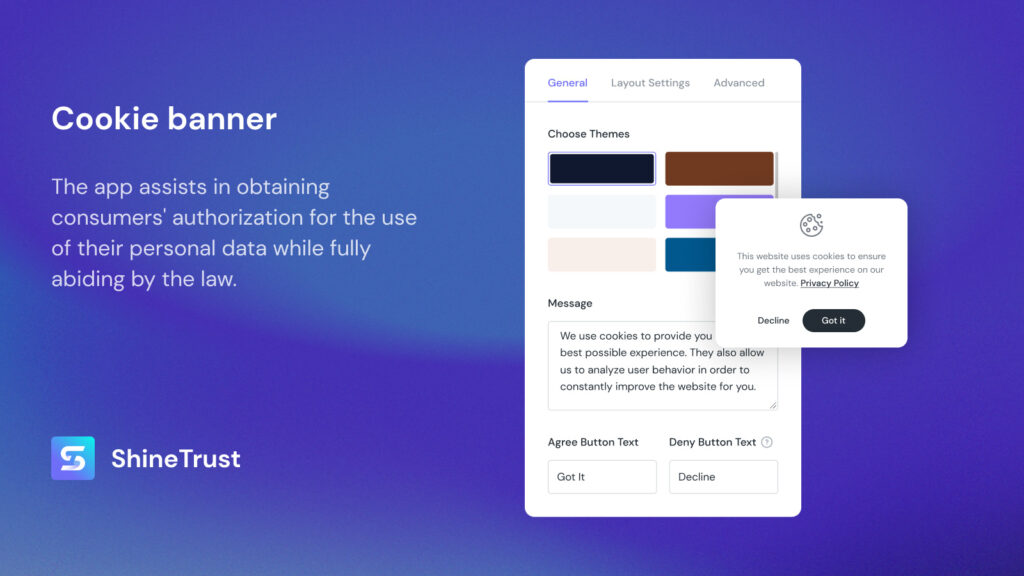
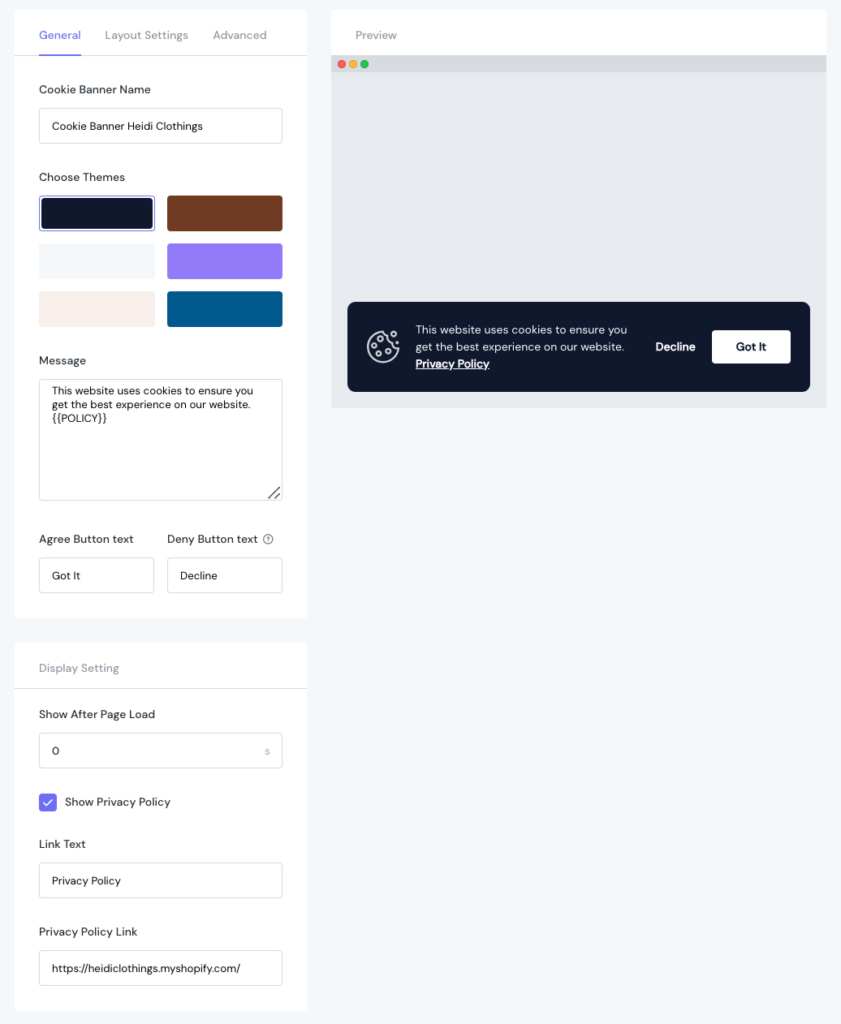
Step 4 - Configure General tab

These are some notes you need to focus on when configuring General tab:
- Choose Themes: The black theme is chosen as it fits with most of the websites. You can select another if you want.
- Message: In this guide, the default message isn’t changed but you can refer to these examples:
- “This website collects cookies to deliver a better user experience.”
- “We collect cookies to analyze our website traffic and performance; we never collect any personal data.”
- “Cookies help us display personalized product recommendations and ensure you have a great shopping experience.”
- Link Text and Privacy Link: Insert your text and privacy policy link here. It will be shown as a hyperlink in {{POLICY}} in the Message field.
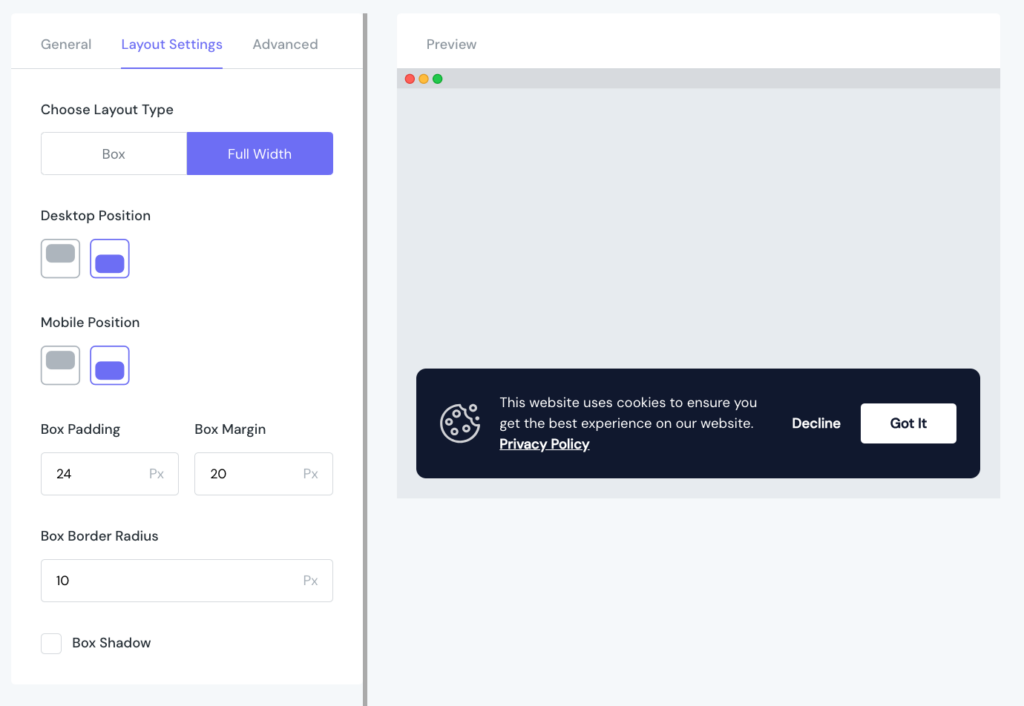
Step 5 - Configure Layout Settings tab
Configure Full Width design

For the Full Width design, you can edit Layout Type, Desktop Position, Mobile Position and customize the box in Box Padding, Box Margin, Box Border Radius, Box Shadow fields.
You can flexibly choose to show Shopify Cookie Banner at the top or the bottom of the page in Desktop and Mobile Position fields. Just click on the position you want in the configuration.
For other customizations, please refer to the picture above.
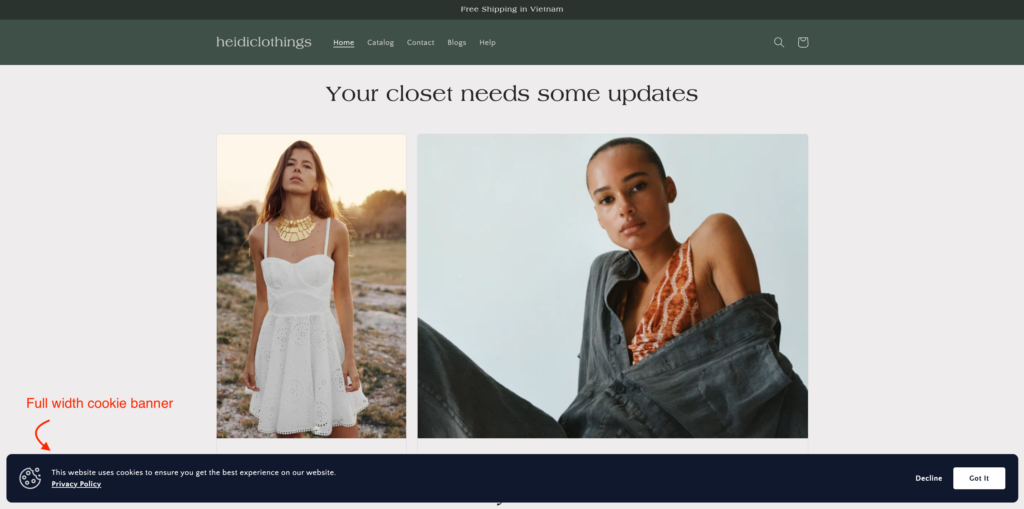
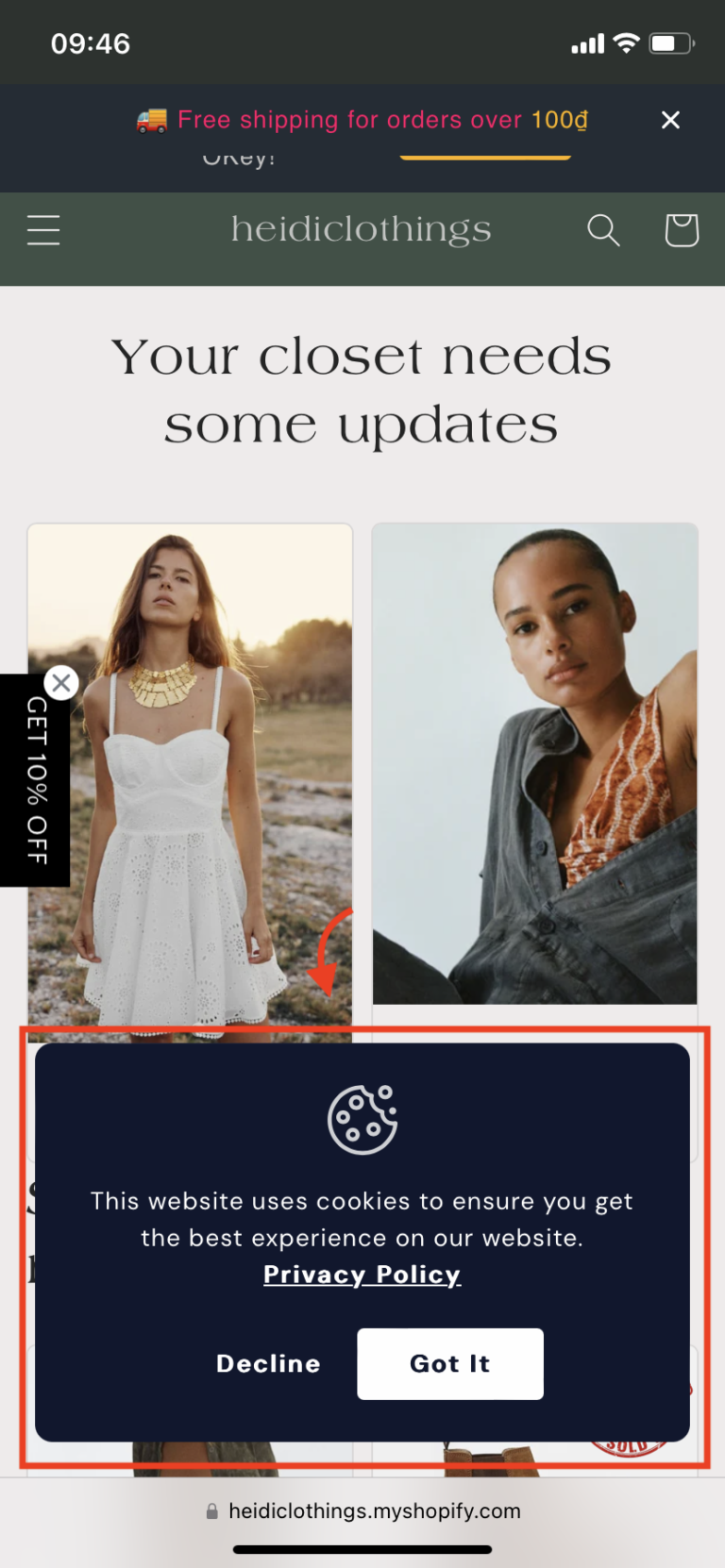
Check it in online store


Full width Shopify Cookie Banner is shown on desktop and mobile
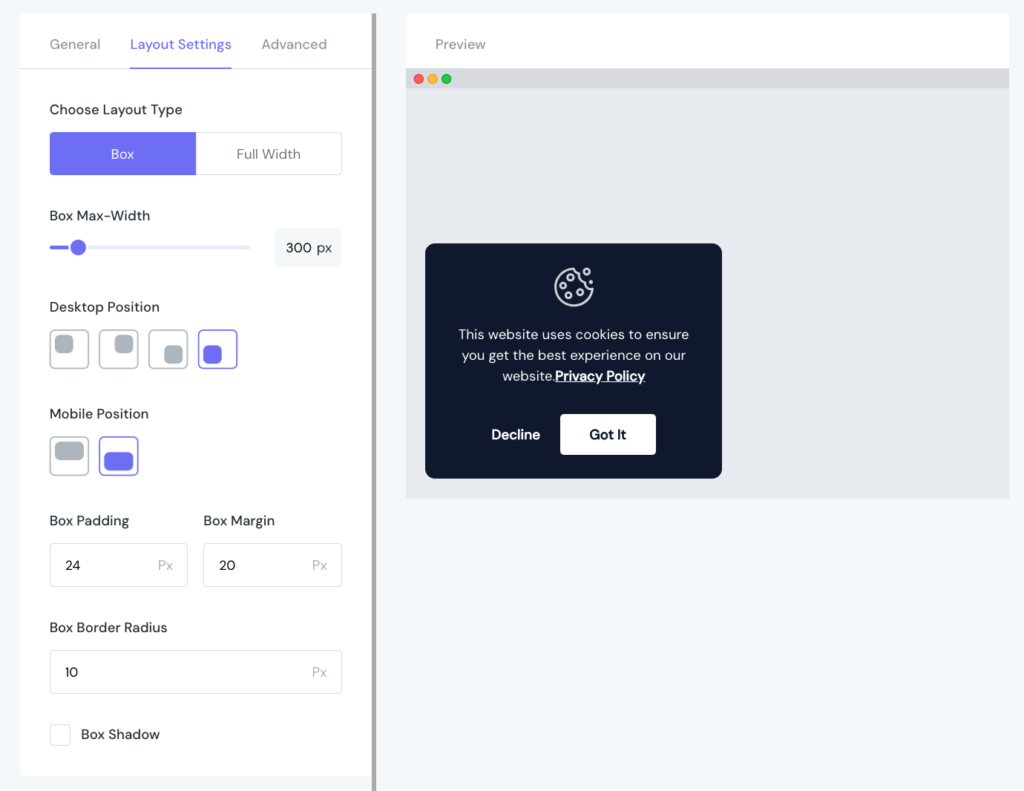
Configure Box design

In case of Box design, it is a little bit different to configure positions to display Shopify Cookie Banner:
- Desktop Position: Top left, Top right, Bottom right, Bottom left
- Mobile Position: Top or bottom of the page.
Please refer to the picture above to see other configurations.
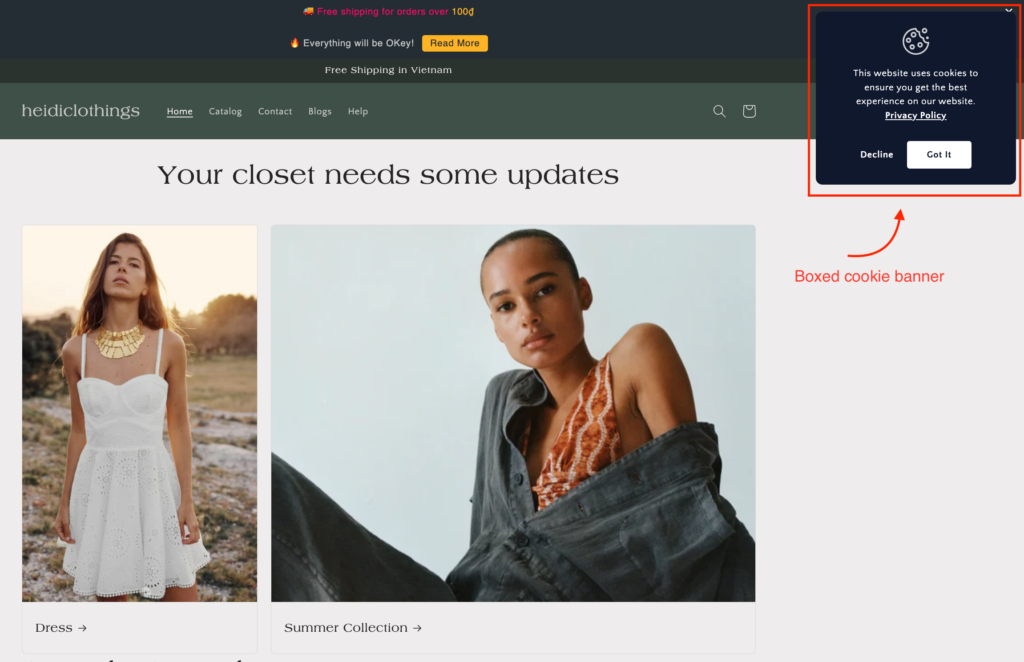
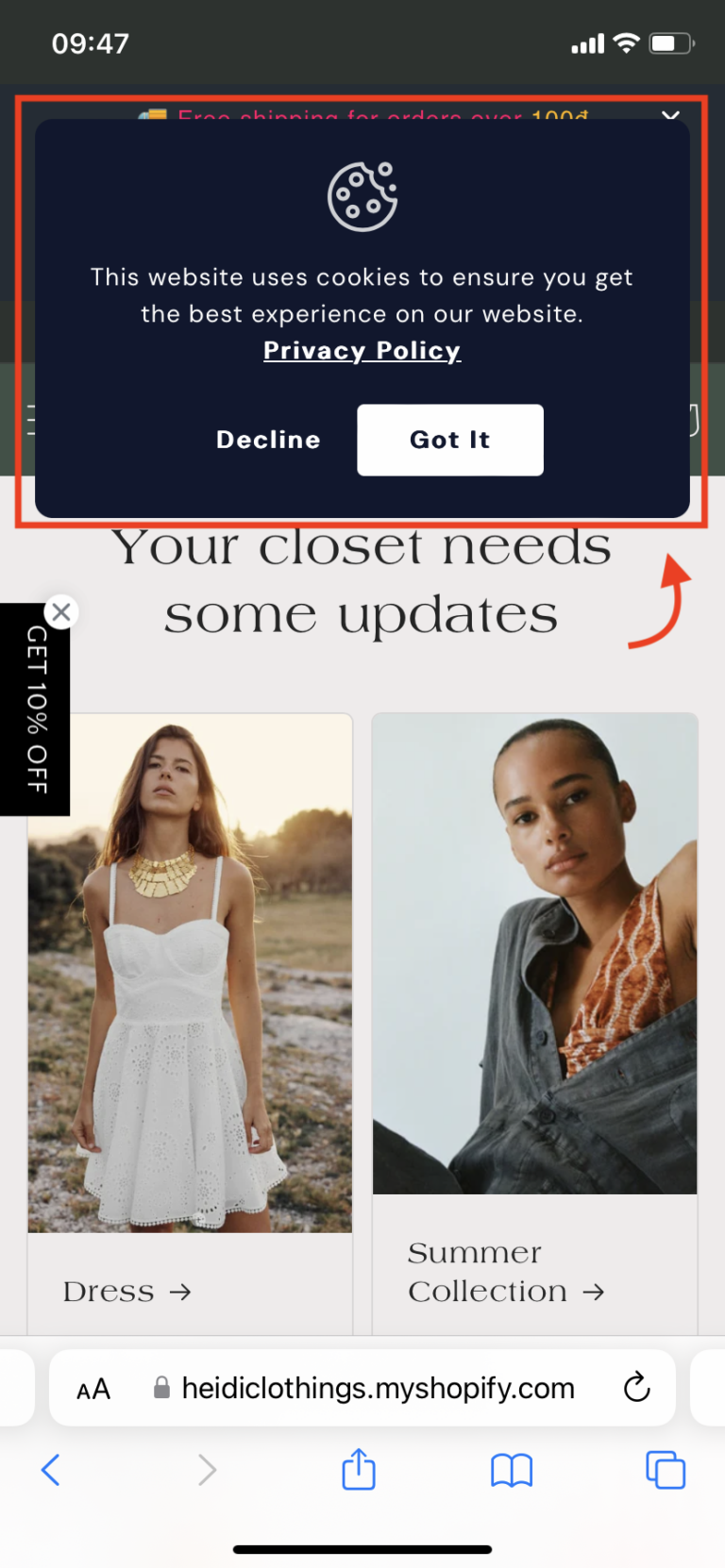
Check it in online store


Boxed Shopify Cookie Banner is shown on website and mobile
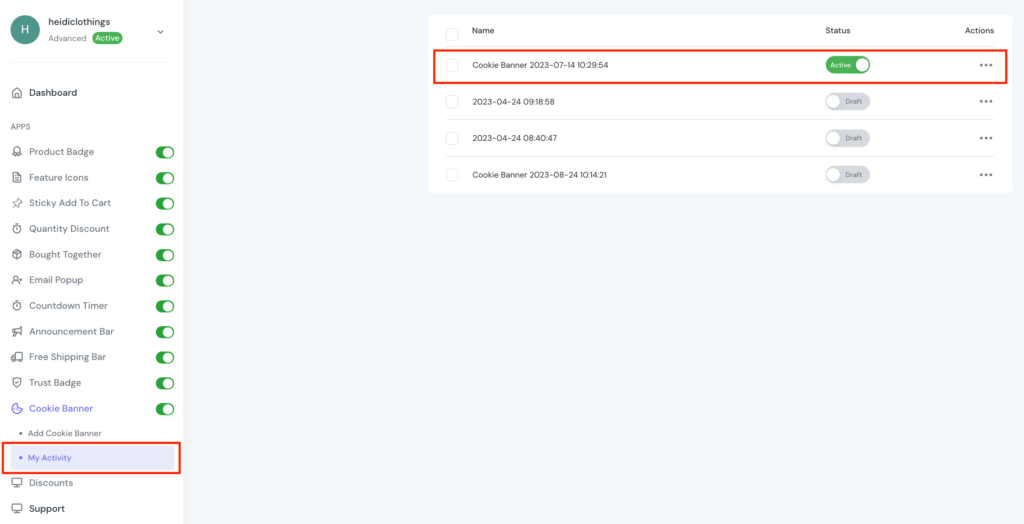
Note: Check My Activity to see all the cookie bars you have added and activate/deactivate or edit/delete the one you want.

In Conclusion
Shopify Cookie Banner is an important feature that you should add to your website. It doesn’t help you to boost sales directly but it demonstrates your commitment in protecting customers’ data and privacy. To add Shopify Cookie Banner and easily configure it in different positions of different devices, you can use ShineTrust app. ShineTrust app has no effect on your site speed for sure.
Let’s follow this post and make your best Shopify Cookie Banner!



