Cookie Banner demonstrates your commitment to transparency and respecting users’ privacy to build trust with your website visitors.
Easily customize colors, fonts, and messages to create a cohesive and visually appealing experience.
Also, it allows users to control their cookie preferences.
Add Cookie Banner
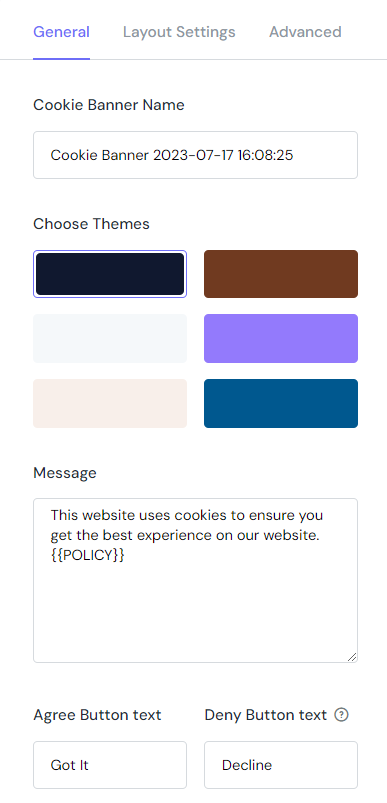
General

This section lets you enter the Cookie Banner Name, and choose the theme for your Cookie Banner.
You can write the message that will display in the cookie popup.
There will be 2 buttons letting visitors close the banner.
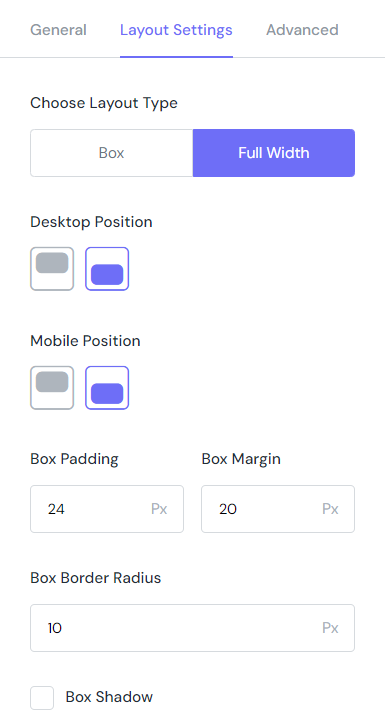
Layout Settings

Choose the Layout Type for the Cookie banner (Box or Full Width)
Set up the Desktop & Mobile Position independently.
Configure the Box Padding, Margin & Border Radius.
The checkbox of Box Shadow.
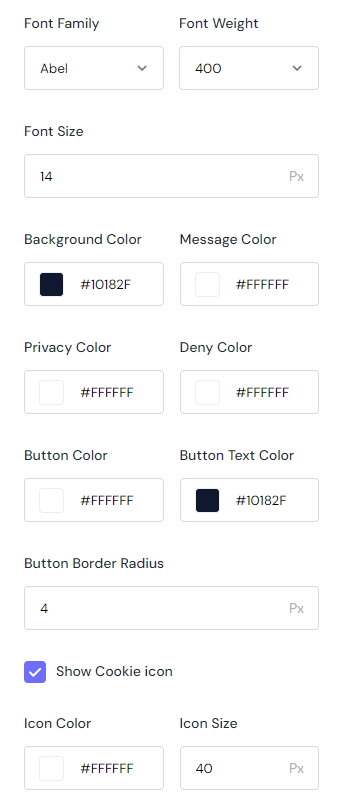
Advanced

The Advanced tab includes following fields that let you customize the total look of Cookie Banner:
- Font Family: Select from tons of fonts
- Font Size: Enter a value
- Background Color: Select a color you like from the color swatch or enter the exact hex code.
- Message Color: Select a color you like from the color swatch or enter the exact hex code.
- Then, go set up the Privacy Color, Deny Color, Button Color, Button Text Color
- Enter a value for Button Border Radius
- Show Cookie Icon then set up its Color & Size.
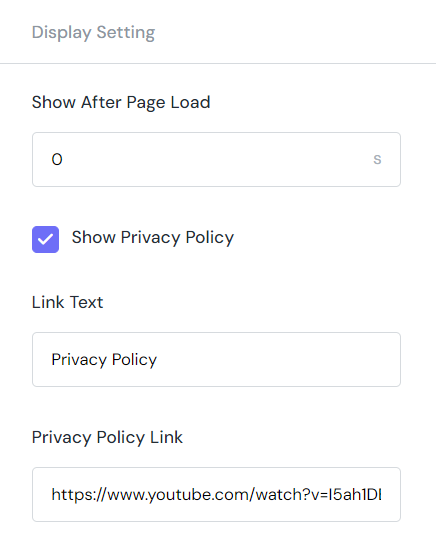
Display Setting

In this step, you can customize the following fields:
- Show After Page Load
- Show Privacy Policy
- Link Text
- Privacy Policy Link
My Activity

My Activity allows you to check the campaigns you are running on the store with 4 elements:
- Name
- Template
- Status
- Actions
